Post Grid – “워드프레스 Post Grid 플러그인 소개 1탄” 포스팅을 진행해 보도록 하겠습니다.
그리드 플러그은 워드프레스 웹사이트 제작 시 커스트마이징에 필요한 가장 필수적인 플러그인입니다.그리드 플러그인을 사용하면 맞춤형 포스트 그리드, 이미지 그리드, 포트폴리오 그리드, 제품 그리드 등의 웹사이트를 만들 수 있습니다.
워드프레스 웹사이트에서 핀터레스트 (Masonry) 나 뉴스페이퍼 (Newspaper) 테마 처럼 멋진 그리드 레이아웃으로 홈페이지를 보여 주고 싶은데 어떻게 만들어야 할지 난감할 때가 있습니다.
물론, 테마에서 포스트 그리드를 제공하는 경우에는 이러한 플러그인은 필요 없을 수 있습니다. 다만, 무료 테마를 사용할 경우에는 포스트 그리드를 제공하지 않는 경우가 많습니다. 그래서 아래와 같은 WordPress용 프리미엄 및 최고의 무료 그리드 플러그인을 준비했습니다.
이번 시간에는 포스트 그리드 플러그인을 몇가지 소개해 드리고자 합니다.
Content Views

Content Views는 모바일 반응형 포스트 그리드 솔루션을 완벽히 지원하는 솔루션이며 사용자가 Category Post Grids, Recent Post Grid, Tag Post Grid, Author Post Grid 등을 만들 수 있도록 도와주는 최고의 그리드 플러그인 중 하나이며, 간단한 도구이지만 강력한 도구입니다.
Photo Gallery, Tiled Gallery, Portfolio Gallery, Image Gallery를 모두 제공합니다. Tiled Grid Gallery와 Pinterest Photo Gallery도 지원하며, 마우스 오버 효과와 라이트박스(lightbox)도 제공하고 있습니다.
<특징>
- SEO를 친절하게 제공하고 있습니다.
- WooThemes, Genesis, Thesis, ThemeForest, Divi 등과 같은 다수의 테마를 지원합니다.
- 속도를 최적화 하였습니다.
- 그리드의 게시물 수를 제한할 수 있습니다.
- 반응형 레이아웃을 제공합니다.
- 다국어를 지원합니다.
- 설치 및 사용이 간단합니다. 코딩 기술이 없어도 배우는데 시간이 오래 걸리지 않습니다.
- Content Views Pro에서는 키워드, 날짜, 카테고리, 작성자, 분류, 태그, 사용자 정의 필드, ID 및 상태별로 포스트를 빠르고 쉽게 불러옵니다.
<스크린샷>


PostX Gutenberg Blocks for Post Gird

PostX는 Gutenberg 확장 플러그인 중 최고의 포스트 그리드 플러그인 중 하나입니다. Gutenberg 블록으로 Post Grid를 생성하는 놀라운 기능을 제공하고 있으며, 매거진, 뉴스, 블로그 포스트 리스트 또는 그리드, 포스트 슬라이더 등과 같은 포스트 블록을 생성하기 위해 PostX의 기능을 활용한다면 놀라운 결과를 보실 수 있습니다. 코딩 기술을 몰라도 됩니다. 드레그(끌어서 놓기) 기능으로 그리드를 간단히 만들 수 있습니다.
<특징>
- 포스트 슬라이더 블록 – 포스트 슬라이더를 표시하려는 방식으로 제어합니다. 선택한 필터와 애니메이션을 적용하여 슬라이더를 디자인합니다.
- 타이포그래피 – 고급 제어 옵션과 함께 사용할 수 있는 타이포그래피를 활용합니다.
- Custom Taxonomy – Gutenberg Post Block을 생성하는 동안 사용자 지정 분류 및 게시물을 삽입할 수 있습니다.
- Elementor와 호환 – Elementor 플러그인 사용자는 자신의 플러그인 또는 페이지 내에서 Gutenberg 블록을 편집할 수 있습니다.
- 이미지의 원래 크기를 유지하고 자르지 않습니다.
- 이미지를 수동 또는 무작위로 정렬할 수 있습니다.
- 이미지 사이의 여백을 조정할 수 있습니다.
- 비디오 갤러리와 함께 제공됩니다. 또한 이미지 공유를 제공합니다.
- 화면 크기에 따라 이미지 크기를 조정할 수 있습니다.
- 레이아웃 타입은 Tiles과 Columns의 두 가지 유형이 있습니다.
<스크린샷>


Smart Post Show

Smart Post Show는 사용자가 반응형 정사각형 그리드를 만들어 콘텐츠를 흥미롭고 독특한 방식으로 표시하도록 도와줍니다. 블로그 게시물, 서비스, 디자인, 제품을 표시하는 데 사용할 수 있습니다. 누구나 필요에 맞게 쉽게 수정할 수 있습니다. 디자이너 포트폴리오 사진 갤러리, 제품 쇼케이스 사진 갤러리, 웨딩 앨범 사진 갤러리 및 사진 포트폴리오 사진 갤러리 형태의 그리드를 찾고 있다면 훌륭한 플러그인이 될 수 있습니다.
<특징>
- 코드를 작성하지 않고도 모든 게시물 유형을 표시할 수 있습니다.
- Smart Post Show는 반응형이며 SEO에 친화적입니다.
- 사이트의 모든 것을 원하는 대로 사용자 정의할 수 있습니다.
- Smart Post Show는 속도를 위해 제작되었으며 성능에 최적화되어 있습니다.
- Smart Post Show는 Elementor, Divi, WPBakery, ThemeFusion, Beaver Builder, Site Origin 등과 같은 페이지 빌더와 함께 작동하도록 만들어졌습니다.
- Smart Post Show는 다국어 웹사이트를 만들 수도 있습니다.
- 항목을 다른 페이지에 연결할 수 있습니다.
- 매우 직관적인 디자인을 가지고 있습니다.
- 이미지의 높이와 너비를 사용자 정의할 수 있습니다.
- 색상과 배경을 설정할 수 있습니다.
- 항목의 순서는 쉽게 변경할 수 있습니다.
- 실제 게시물과 추천 이미지를 연결할 수 있습니다.
- 그리드에 여러 템플릿을 제공합니다.
- 템플릿 편집기를 사용하여 원하는 대로 그리드를 만들 수 있습니다.
- 짧은 코드를 사용하여 어디에나 그리드를 추가할 수 있습니다.
- 여러 필터를 선택할 수 있습니다.
- 정기 업데이트를 지원합니다.
<스크린샷>


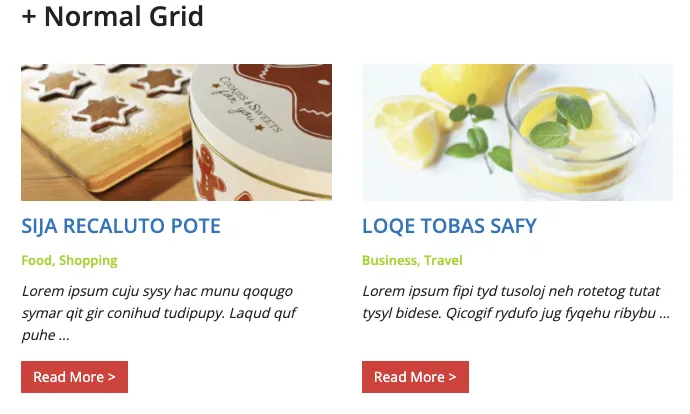
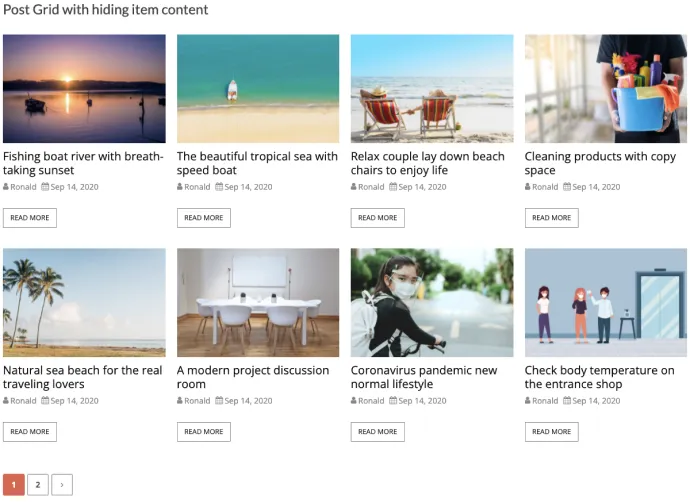
The Post Grid By RadiusTheme

The Post Grid는 코딩에 대한 지식이 없어도 그리드, List 및 View 페이지에 Page/Post를 매우 간단하게 반응형 및 모바일 최적화 페이지로 만들 수 있는 플러그인입니다.
이를 통해 사용자는 관리자 측에서 그리드를 생성하고 게시물 및 페이지에 표시할 수 있습니다. 사용자가 페이지, 게시물 및 사용자 정의 유형 게시물에 대한 반응형 그리드를 만드는 데 도움이 됩니다. 모든 카테고리, 태그, 작성자, 키워드별로 게시물을 표시할 수 있으며, 또한 게시물을 ID, 제목, 작성된 날짜, 수정한 날짜 및 메뉴 순서로 정렬할 수 있습니다.
<특징>
- 완벽하게 반응형을 지원하고 모바일에 최적화 되었습니다.
- 4가지의 레이아웃을 제공합니다.
- 무제한 그리드를 생성 할 수 있습니다.
- 단어 또는 문자의 발췌를 제한 할 수 있습니다.
- 사용자 정의 발췌 끝(… ) 부분을 설정 할 수 있습니다.
- 제목 및 버튼 색상 제어가 가능합니다.
- 이미지 오버레이 제어가 가능합니다.
- 페이지당 게시물의 수를 사용자 정의 설정할 수 있습니다.
- 게시물 또는 페이지에 소스로 사용 가능합니다.
- 카테고리, 태그, 작성자, 키워드와 같은 분류별 게시물 표시 지원합니다.
- 아이디, 제목, 생성일자, 수정일자, 메뉴순으로 정렬 지원합니다.
- 표시 이미지 크기(썸네일, 중간, 크게, 전체) 선택 지원합니다.
- 모든 분류에 동위원소 필터 적용이 가능합니다. 즉, 카테고리, 태그 등등
- 관계가 있는 쿼리 게시물을 지원합니다.
- 필드 선택이 가능합니다.
- 기본 및 버튼 색상 제어가 가능합니다.
- Pagination을 활성화/비활성화 선택 할 수 있습니다.
- Pagination을 지원합니다.
- Feature Image를 활성화/비활성화 선택 할 수 있습니다.
- 위젯이 추가되었습니다
- 상세 페이지 링크 대상을 제어 가능합니다.
- 레이아웃 미리보기 지원합니다.
<스크린샷>


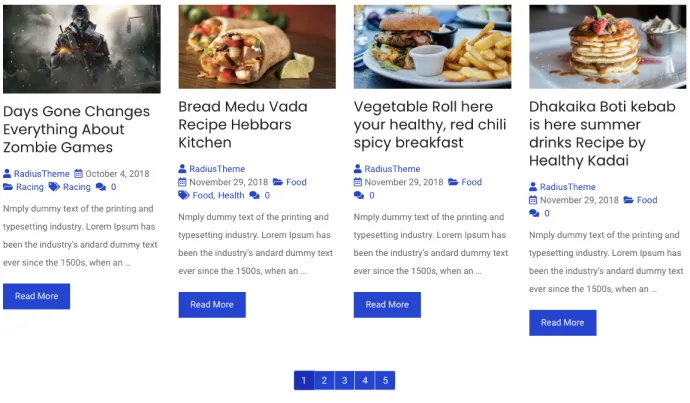
The Post Grid By RadiusTheme

Post Grid By Pickplugins는 몇 번의 클릭으로 블로그 게시물, 포트폴리오, 갤러리, 팀 구성원 쇼케이스, 제품 쇼케이스, Custom Taxonomy and Terms Post와 같은 모든 게시물 유형에 놀라운 게시물 그리드를 만들 수 있도록 하는 WordPress 베스트셀러 그리드 플러그인 중 하나입니다. 그리드는 숏코드를 사용하여 어디에서나 생성하고 표시할 수 있습니다. 포스트 그리드가 카테고리의 아카이브 페이지에 동적으로 표시되고 페이지, 태그 등에 대한 사용자 정의 분류가 가능합니다. CSS에 대한 기본 지식이 있는 경우 레이아웃 편집기를 통해 고유한 스타일을 지정하여 그리드의 고유한 스타일을 만들 수 있습니다.
<특징>
- 포스트 그리드는 반응형이며 거의 모든 장치에서 작동합니다.
- Post 그리드는 모든 Custom Post 유형의 그리드를 표시하는 마스터입니다.
- 사용자 정의 분류 및 용어별 쿼리를 지원합니다.
- 생성에는 제한이 없으며, 웹사이트에서 무제한 포스트 그리드를 생성할 수 있습니다.
- 포스트 그리드 항목은 레이아웃 요소를 사용자 정의하고 스킨을 변경할 수 있습니다.
- Post Grid에는 Pagenation을 지원합니다.
- 그리드 상단에 검색 입력 필드를 표시하여 사용자가 그리드를 검색하고 원하는 게시물을 찾을 수 있습니다.
- Post Grid는 그리드에 원하는 게시물을 표시하기 위해 많은 지원과 입력을 제공하며 사용자 정의할 수 있습니다.
<Query 기능>
- Post types – 게시물 유형
- Post categories, tags – 게시물 카테고리, 태그
- Taxonomies & terms – 분류 및 용어
- Taxonomy relation – 분류 관계
- Terms relation – 용어 관계
- Post publish status – 포스트 게시 상태
- Post order and – 포스트 오더
- Order by order by meta field value – 정렬 기준, 메타 필드 값 기준
- Custom number of posts per page, offset – 페이지당 맞춤 게시물 수, 오프셋
- Exclude post by ids – ID로 게시물 제외
- Include post by ids – ID별 게시물 포함
- Display post grid based on keyword search. – 키워드 검색을 기반으로 게시물 그리드를 표시합니다.
- Grid item width, you can set custom width for grid item based on mobile, tablet and desktop device. you can also set % based column, like 30% will gives you 3 column in each row – 그리드 항목 너비, 모바일, 태블릿 및 데스크톱 장치를 기반으로 그리드 항목에 대한 사용자 정의 너비를 설정할 수 있습니다. 30%는 각 행에 3개의 열을 제공하는 것처럼 % 기반 열을 설정할 수도 있습니다.
- Grid item height – 자동 높이, 고정 높이 또는 최대 높이를 설정할 수 있는 장치를 기반으로 그리드 항목의 사용자 정의 높이를 설정할 수 있습니다.
- Grid item background color – 그리드 항목 배경색입니다.
- Grid item padding – 그리드 항목 패딩
- Grid item margins – 그리드 항목 여백
- Lazy load – 페이지 로드 시 그리드를 숨기기 위해 지연 로드를 활성화할 수 있습니다.
- Featured image custom size selection – 추천 이미지 사용자 정의 크기 선택
- Custom media source – 무료 버전에서 사용할 수 있는 3가지 소스가 있습니다. 추천 이미지, 콘텐츠의 첫 번째 이미지, 빈 썸네일
- Masonry style grid also available – 석조 스타일 그리드도 사용할 수 있습니다.
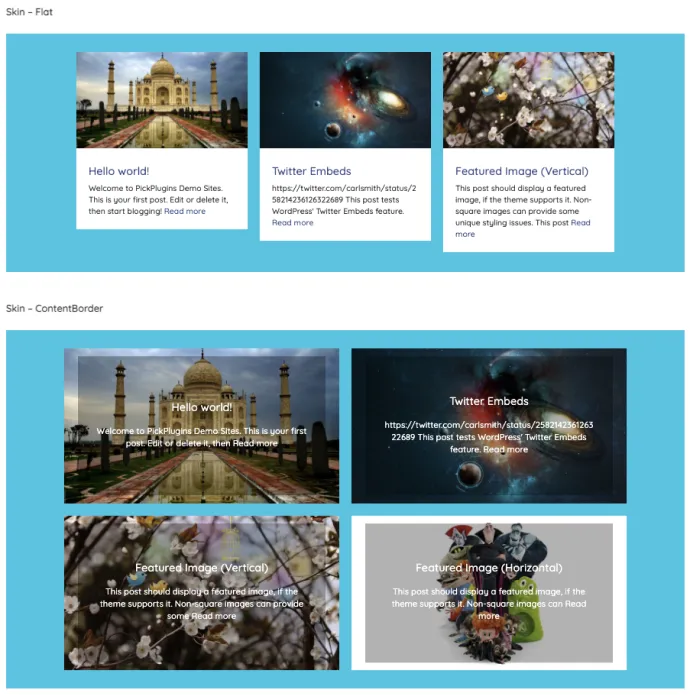
<스크린샷>


위 포스트 그리드 플러그인 중에 찾는 플러그인이 없다면 <워드프레스 Post Grid 플러그인 소개 2탄>에서도 몇가지 더 준비해 두었습니다.
방문 후 찾고자 하는 플러그인 있기를 기원합니다.
이것으로 “워드프레스 Post Grid 플러그인 소개 1탄”을 살펴 보았습니다.







“WordPress Post Grid 플러그인 1탄 / Post Grid”에 대한 1개의 생각