“WordPress Astra Elementor 슬라이드 만들기”에 앞서 워드프레스 사이트의 속도는 어떤 테마와 어떤 플러그인을 사용하느냐에 따라 속도 차이가 많이 좌지우지됩니다. 가급적이면 기능이 많은 테마는 피하는 것이 바람직하며, 별도의 페이지 빌더 플러그인을 설치하여 사용하는 경우도 피하는 것을 추천드립니다.
하지만 페이지 빌더를 사용하면 사이트 제작 작업이 매우 수월해집니다. 페이지 빌더는 코딩 지식이 없어도 드래그 앤 드롭과 설정만으로 굉장한 효과를 볼 수 있기 때문입니다.
사이트 속도가 우려되는 경우 가급적이면 최적화가 잘된 자체 페이지 빌더를 사용하는 Divi 테마나 Enfold 테마와 같은 유료 테마를 이용하는 것을 추천드립니다.
Elementor 페이지 빌더는 GeneratePress, Astra, OceanWP와 같은 가벼운 테마와 함께 사용하는 것이 그나마 속도가 괜찮게 나올 것입니다.
Elementor 페이지 빌더는 무료 버전과 유료 버전이 있으며, 무료 버전에서도 유료 테마에서 제공하는 기능 중 다수의 기능들을 제공하고 있습니다.
무료 버전에서는 슬라이드 기능을 지원하지 않기 때문에 별도의 Elementor Add On 플러그인을 설치하여 사용해야 합니다.
< 준비물 >
이 포스팅에서는 Astra Theme / Elementor Page Builder 무료 버전과 Elementor Add On 무료 버전을 사용하여 작업하도록 하겠습니다.
Unlimited Elements For Elementor 플러그인 설치하기
Elementor 무료 버전에서 슬라이드를 사용하기 위해서는 별도의 플러그인을 설치해야 합니다. 이번 포스팅에서는 “Unlimited Elements For Elementor” 플러그인을 설치하여 슬라이드를 만들어 보도록 하겠습니다.
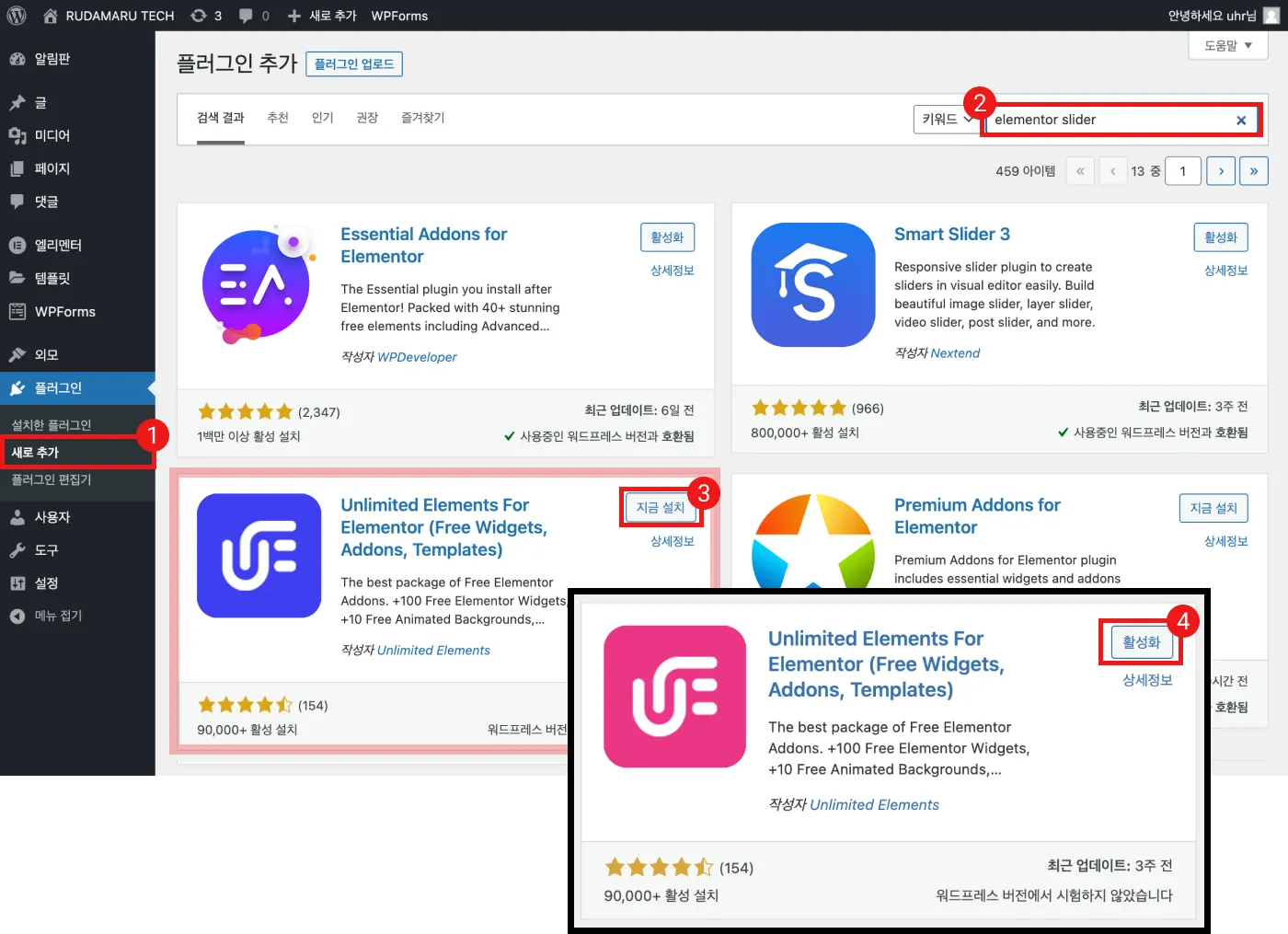
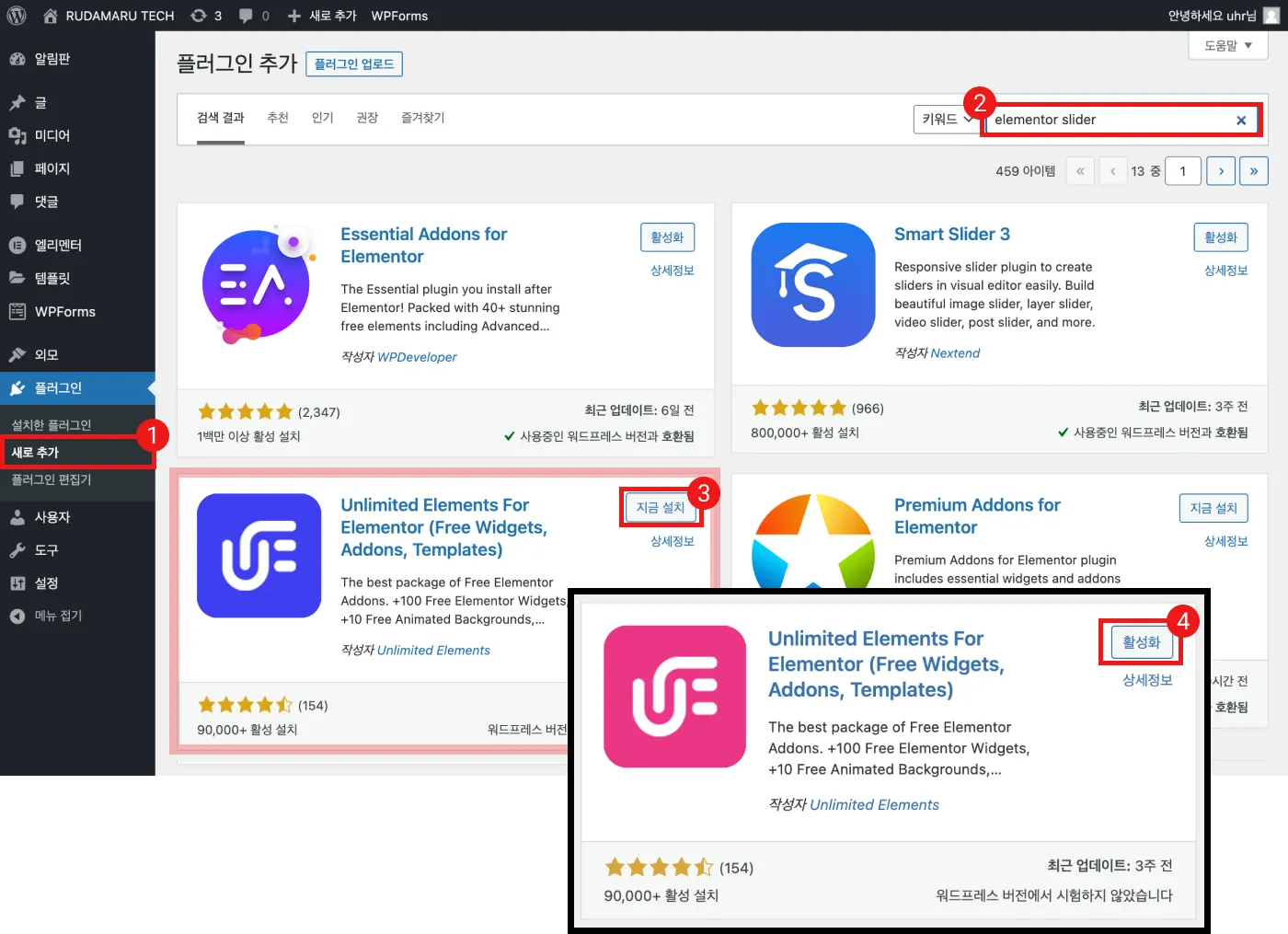
- 관리자 페이지 메뉴에서 “플러그인 > 새로 추가” 버튼을 클릭합니다.
- 검색창에 “elementor slider”를 검색합니다.
- 검색 플러그인 중에 “Unlimited Elements For Elementor” 플러그인을 설치합니다.
- 설치가 완료되면 “활성화” 버튼을 클릭합니다.

Unlimited Elements For Elementor 플러그인 세팅하기
플러그인 설치가 완료되었으면 플러그인 기능들을 인스톨하도록 하겠습니다.
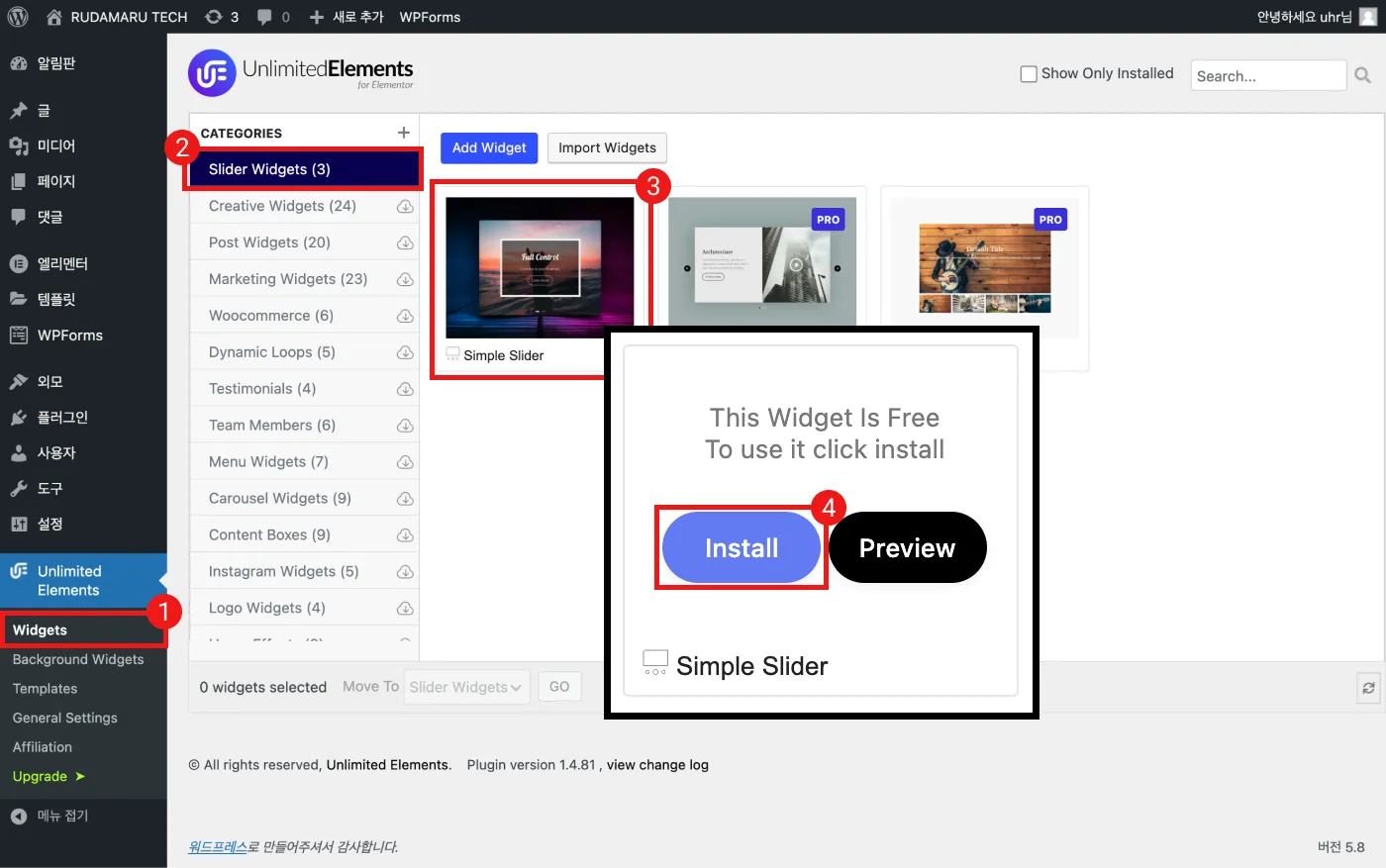
- 관리자 메뉴에서 “Unlimited Elements > Widgets” 메뉴를 클릭합니다.
- “Slider Widgets” 카테고리를 클릭합니다.
- “Simple Slider” 슬라이드에 마우스를 오버합니다.
- “Install” 버튼을 클릭합니다.

이것으로써 슬라이드 만드는 필요한 플러그인 설치는 완료되었습니다. 기타 플러그인 무료 기능들 중에도 유용한 기능들이 많이 있으니 어떤 기능들이 있는지 훑어 보시고 필요한 기능들은 lnstall 하여 사용하면 됩니다.
Unlimited Elements For Elementor 플러그인으로 슬라이드 만들기
이제 본격적으로 슬라이드를 만들어 보도록 하겠습니다. 이 포스팅에서는 페이지 상단에 위치할 Full Width 방식의 슬라이드를 만들어 보겠습니다.
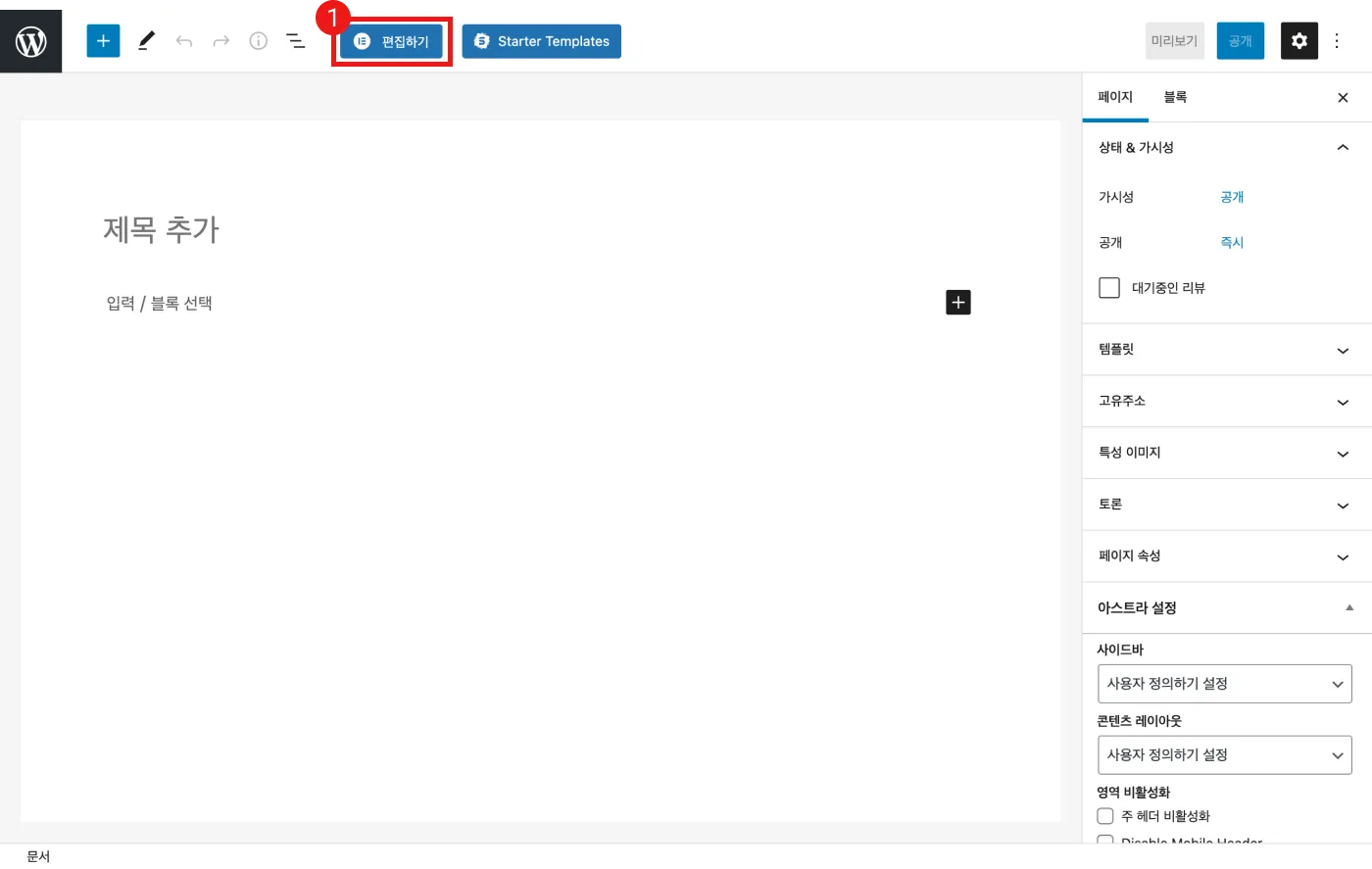
먼저 슬라이드를 추가하고자 하는 페이지에 Elementor 편집 모드로 들어갑니다.

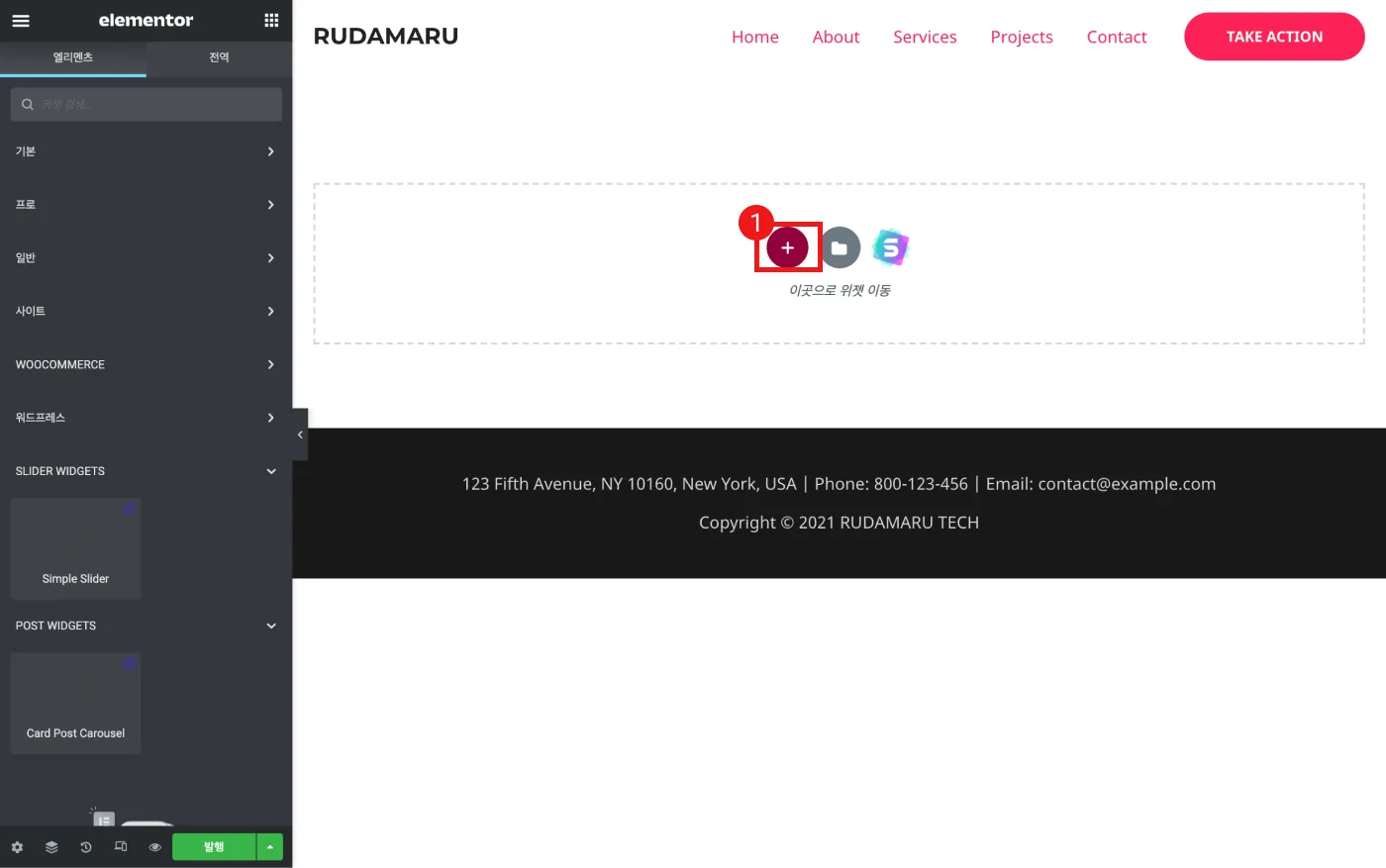
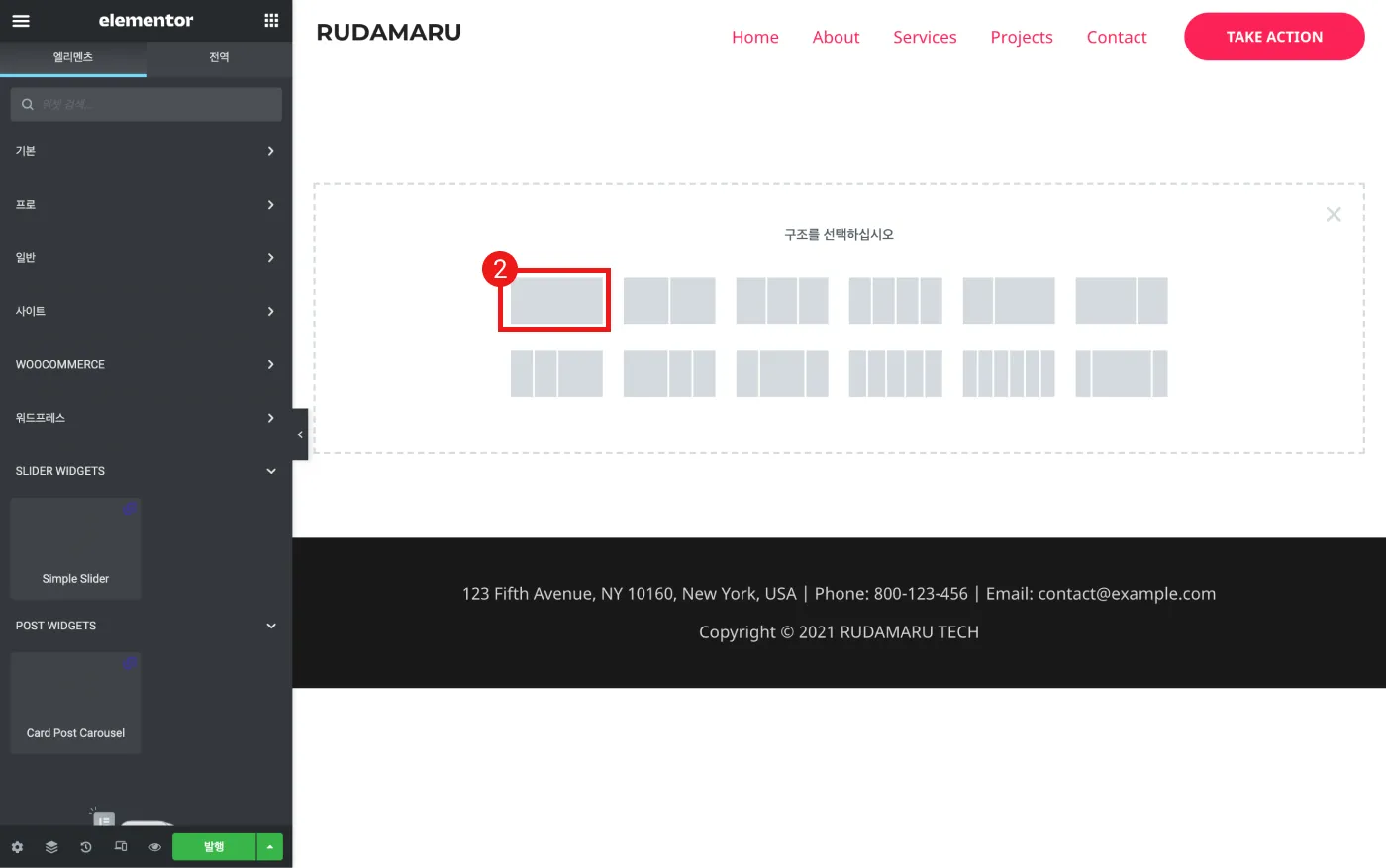
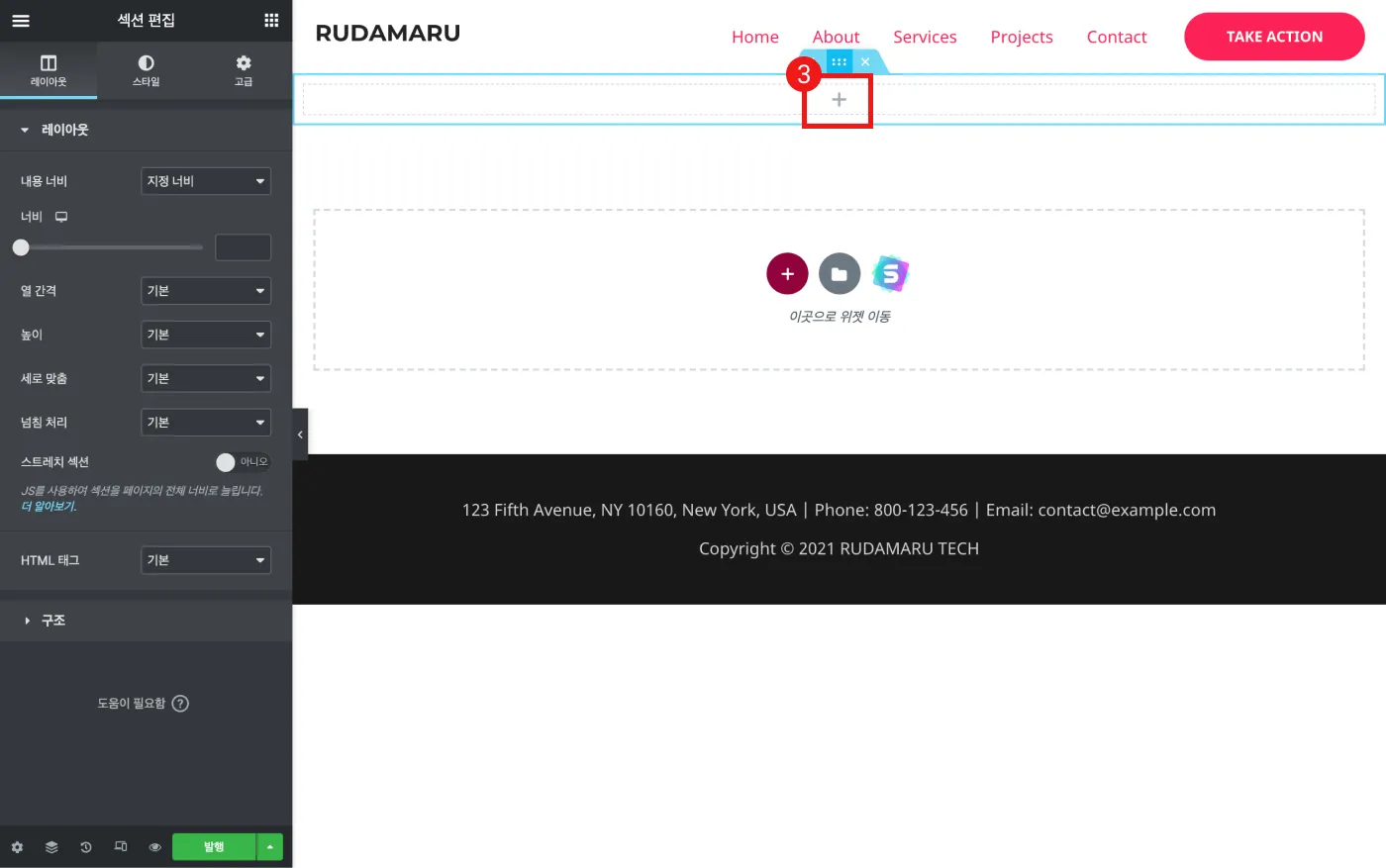
- 슬라이드가 위치할 페이지에 “+” 버튼을 클릭하여 칼럼 추가를 합니다. 전체 넓이로 만들 예정이므로 1 칼럼으로 만들도록 하겠습니다.
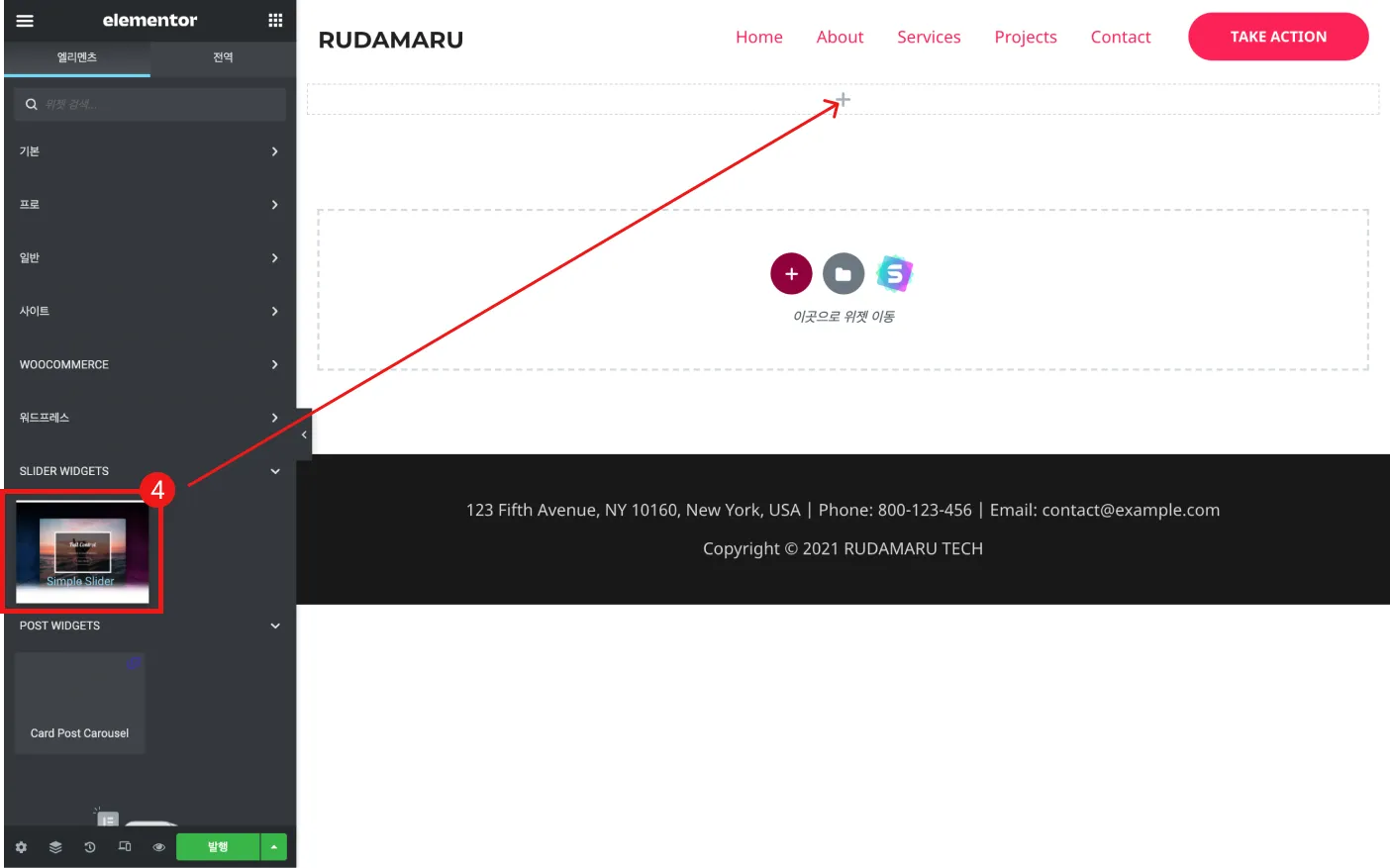
- 추가한 칼럼 중앙에 “+” 버튼을 클릭하면 좌측에 “elementor” 기능들이 나오게 됩니다. 맨 아래로 스크롤하게 되면 위에서 추가했던 “SLIDER WIDGETS”이 보입니다. “Simple Slider“를 추가하고자 하는 위치에 드레그 합니다.





이것으로 슬라이드 추가하는 방법은 모두 완료 되었습니다.
여백 설정 및 슬라이드 컨텐츠 바꾸기
기본적인 슬라이드 추가는 윗부분에서 모두 끝났지만 지금 상태로는 콘텐츠 넓이로 슬라이드가 보일 겁니다. 여기는 사용자 취향에 맞게 설정할 수 있도록 여백 설정 및 슬라이드 속성에 관련해서 설명을 드리도록 하겠습니다.
1. 전체 넓이 슬라이드 만들기
- 슬라이드를 감싸고 있는 “섹션 편집” 버튼을 클릭합니다.
- “레이아웃” 설정에서 “내용 너비 > 전체 너비”를 선택합니다.
- “열 간격 > 간격 없음”을 선택합니다.

이제 확인해 보시면 전체 넓이로 슬라이드가 보이는 것을 확인할 수 있을 겁니다.
2. 슬라이드 컨텐츠 변경하기
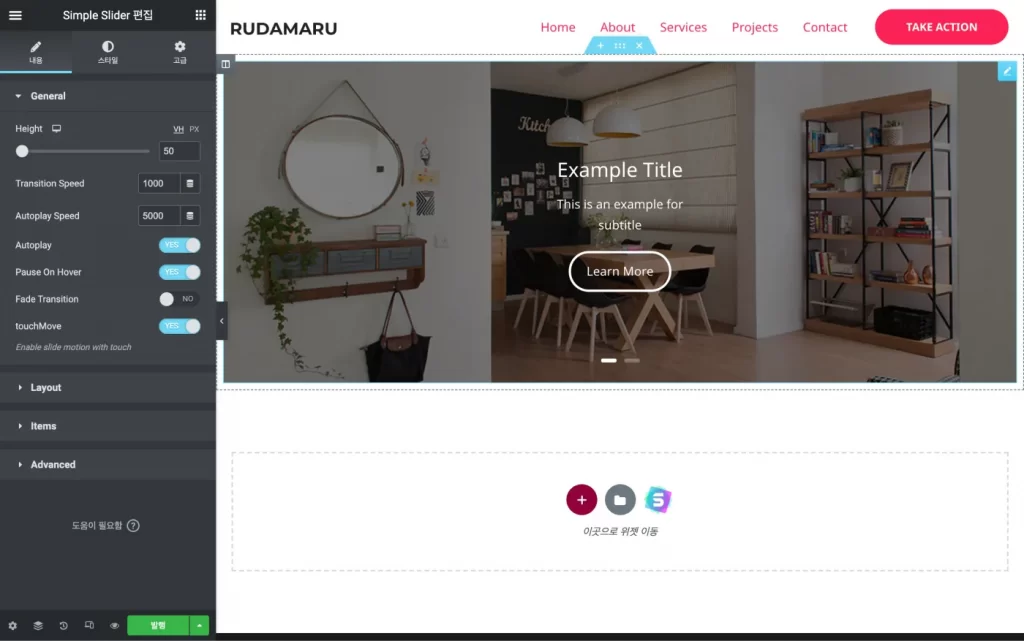
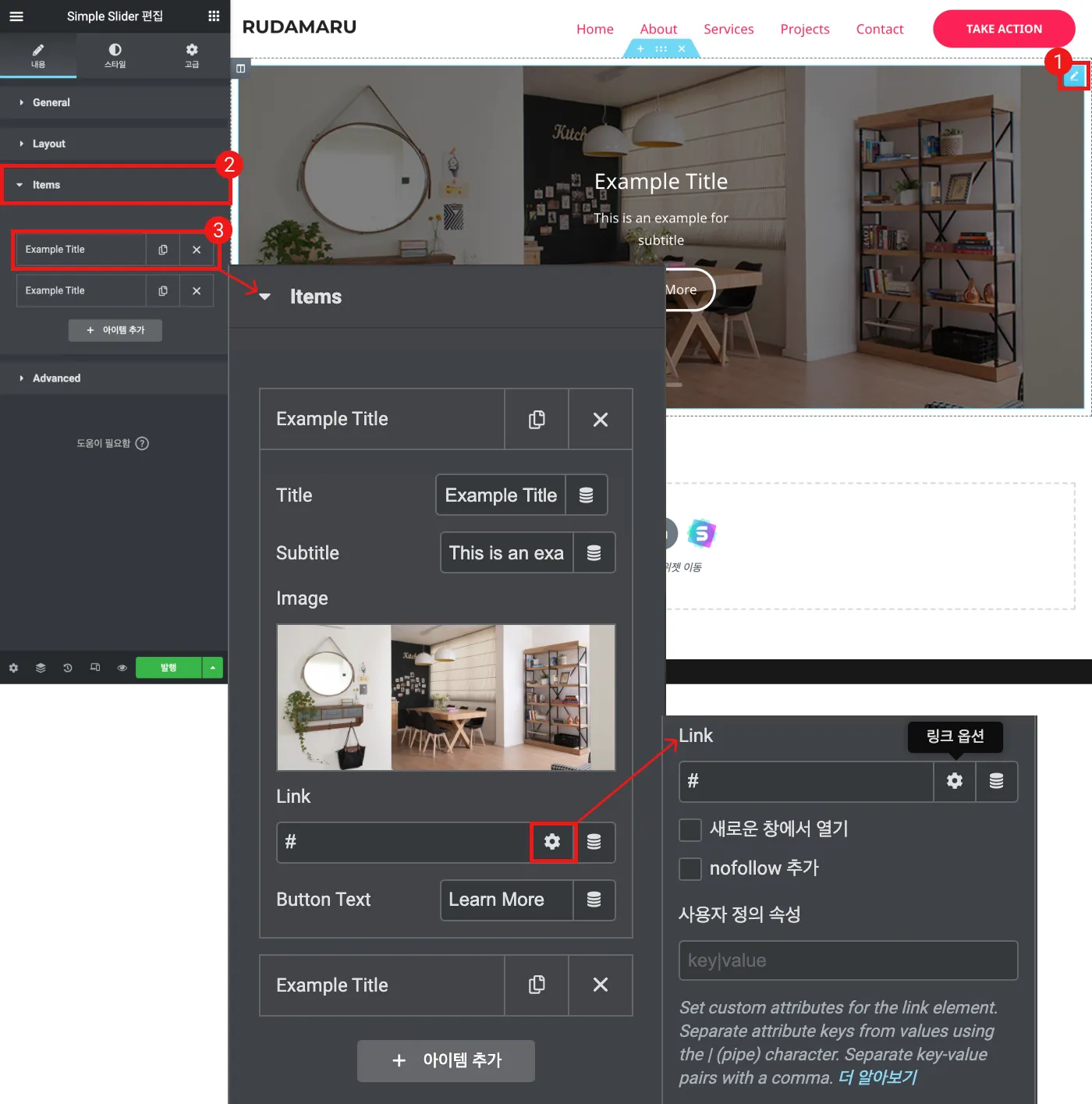
- 슬라이드 영역을 클릭하면 좌측에 슬라이드 속성이 나옵니다.
- 슬라이드 속성 중에 “Items”를 클릭 후 “Example Title”을 클릭하여 확장시킵니다.
- “Title” 입력란에 텍스트를 수정합니다.
- “Subtitle” 입력란에 텍스트를 수정 및 추가합니다.
- “Image” 영역을 클릭 후 변경하고자 하는 이미지로 변경합니다.
- “Link” 버튼 기능을 사용할 경우 이동할 URL을 입력합니다.
“링크 옵션”을 클릭하면 “새로운 창에서 열기” 기능이 있습니다. - “Button Text” 입력란에 텍스트를 수정합니다.

나머지 워드프레스 Astra Elementor 슬라이드도 위와 같은 방법으로 수정하면 됩니다. 슬라이드 추가는 “아이템 추가” 버튼을 클릭하거나 “문서 모양”의 슬라이드 복제 버튼을 클릭하여 슬라이드를 추가하면 됩니다.
3. 슬라이드 일반 설정 및 레이아웃
“내용” 탭에서는 슬라이드의 전반적인 크기 및 기능들을 설정합니다.
— General —
- Height : 슬라이드 높이 설정
- Transition Speed : 슬라이드 변환 속도 설정
- Autoplay Speed : 슬라이드 자동 넘김 인터벌 설정
- Autoplay : 슬라이드 자동 넘기 사용 여부
- Pause on Hover : 슬라이드 마우스 오버시 멈춤 사용 여부
- Fade Transition : 슬라이드 변환시 Fade 형태 사용 여부
- touchMove : 슬라이드 스왑 넘김 사용 여부
— Layout —
- Arrow Navigation : 슬라이드 Arrow Navigation 사용 여부
- Dot Navigation : 슬라이드 Dot Navigation 사용 여부
- Show Content : 슬라이드 컨텐츠 사용 여부
- Show Title : 슬라이드 타이틀 사용 여부
- Show Text : 슬라이드 컨텐츠 텍스트 사용 여부
- Show Button : 슬라이드 컨텐츠 버튼 사용 여부
4. 슬라이드 스타일 변경 하기
“스타일 탭“에서는 슬라이드 콘텐츠 관련 스타일을 변경 가능합니다.
— Slide Content —
- Overlay Color : 배경 이미지와 텍스트 사이의 배경 컬러를 지정합니다.
- Slide Content Max Width : 슬라이드 컨텐츠 최대 넓이를 지정합니다.
- Slide Content Padding : 슬라이드 컨텐츠 박스의 안쪽 여백을 지정합니다.
- Slide Content Background Color : 슬라이드 컨텐츠 박스 배경색을 지정합니다.
- Slide Content Border Type : 슬라이드 컨탠츠 박스 보더 형태 및 스타일을 설정합니다.
— Title —
- Title Color : 슬라이드 타이틀 색상 변경
- Title Typography : 슬라이드 타이틀 글꼴, 크기, 굵기, 등을 설정합니다.
- Title Spacing : 슬라이드 타이틀 높이 간격을 설정합니다.
— Text —
- Title Color : 슬라이드 컨텐츠 텍스트 색상 변경
- Title Typography : 슬라이드 컨텐츠 텍스트 글꼴, 크기, 굵기, 등을 설정합니다.
- Title Spacing : 슬라이드 컨텐츠 텍스트 높이 간격을 설정합니다.
— Button —
- Button Padding : 슬라이드 버튼 안쪽 여백 설정
- Button Radius : 슬라이드 버튼 라운드 설정
- Button Background Color : 슬라이드 버튼 배경 컬러 설정
- Button Background Color hover : 슬라이드 버튼 마우스 오버시 배경 설정
- Button Text Color : 슬라이드 버튼 텍스트 색상 설정
- Button Text Color Hover : 슬라이드 버튼 마우스 오버시 텍스트 색상 설정
- Button Spacing : 슬라이드 버튼 위아래 바깥 여백 설정
- Button Border type : 슬라이드 버튼 선 형태 설정
- Button Border Width : 슬라이드 버튼 선 두께 설정
- Button Border Color : 슬라이드 버튼 선 색상 설정
- Button Border Hover Type : 슬라이드 버튼 마우스 오버시 선 형태 설정
- Button Style : 슬라이드 버튼 넓이 스타일 지정
— Nav Arrows —
- Nav Arrow Spacing : 슬라이드 Arrows Nav 여백 설정
- Nav Arrow Position : 슬라이드 Arrows Nav 위치 설정
- Nav Arrow Radius : 슬라이드 Arrows Nav 라운드 설정
- Nav Arrow Background Size : 슬라이드 Arrows Nav 배경 사이즈 설정
- Nav Arrow Icon Size : 슬라이드 Arrows Nav 아이콘 설정
- Nav Arrow Background : 슬라이드 Arrows Nav 배경 색상 설정
- Nav Arrow Background Hover : 슬라이드 Arrows Nav 마우스 오버시 배경 색상 설정
- Nav Arrow Icon Color : 슬라이드 Arrows Nav 아이콘 색상 설정
- Nav Arrow Icon Color hover : 슬라이드 Arrows Nav 마우스 오버시 아이콘 색상 설정
— Nav Dots —
- Nav Dots Spacing : 슬라이드 Dots Nav 간의 간격 설정
- Dot height : 슬라이드 Dots Nav 높이 설정
- Dot Width : 슬라이드 Dots Nav 넓이 설정
- Dot Color : 슬라이드 Dots Nav 색상 설정
- Dot Color Hover : 슬라이드 Dots Nav 마우스 오버시 색상 설정
- Dot Color Active : 슬라이드 Dots Nav 현재 슬라이드 색상 설정
이것으로 워드프레스 Astra Elementor 슬라이드 만들기를 마치겠습니다.






“WordPress Astra Elementor 슬라이드 만들기”에 대한 1개의 생각