
WordPress Astra Elementor 페이지 콘텐츠 만들기WordPress Astra & Elementor Page Contents
WordPress Astra Elementor 페이지 콘텐츠 만들기에서는 WordPress / Astra / Elementor 를 이용해 페이지 콘텐츠 만들기를 구성하기 위한 콘텐츠 레이아웃과 콘텐츠 노출 효과로 페이지 스크롤 시 콘텐츠가 올라오면서 보이는 슬라이드 모션 방법도 알아보도록 하겠습니다.
- 주의 - Elementor 무료 버전으로는 일부 기능을 사용할 수 없어서 추가적인 플러그인 설치로 기능 확장을 해야 할 수 있습니다. 많은 플러그인 설치는 사이트 속도 저하에 원인이 되므로 필요한 플러그인만 설치하여 사용하시기를 추천드립니다.
이 포스팅에서는 Astra Theme / Elementor Page Builder를 이용하여 페이지를 만드는 과정을 설명하도록 하겠습니다.
< 준비물 >
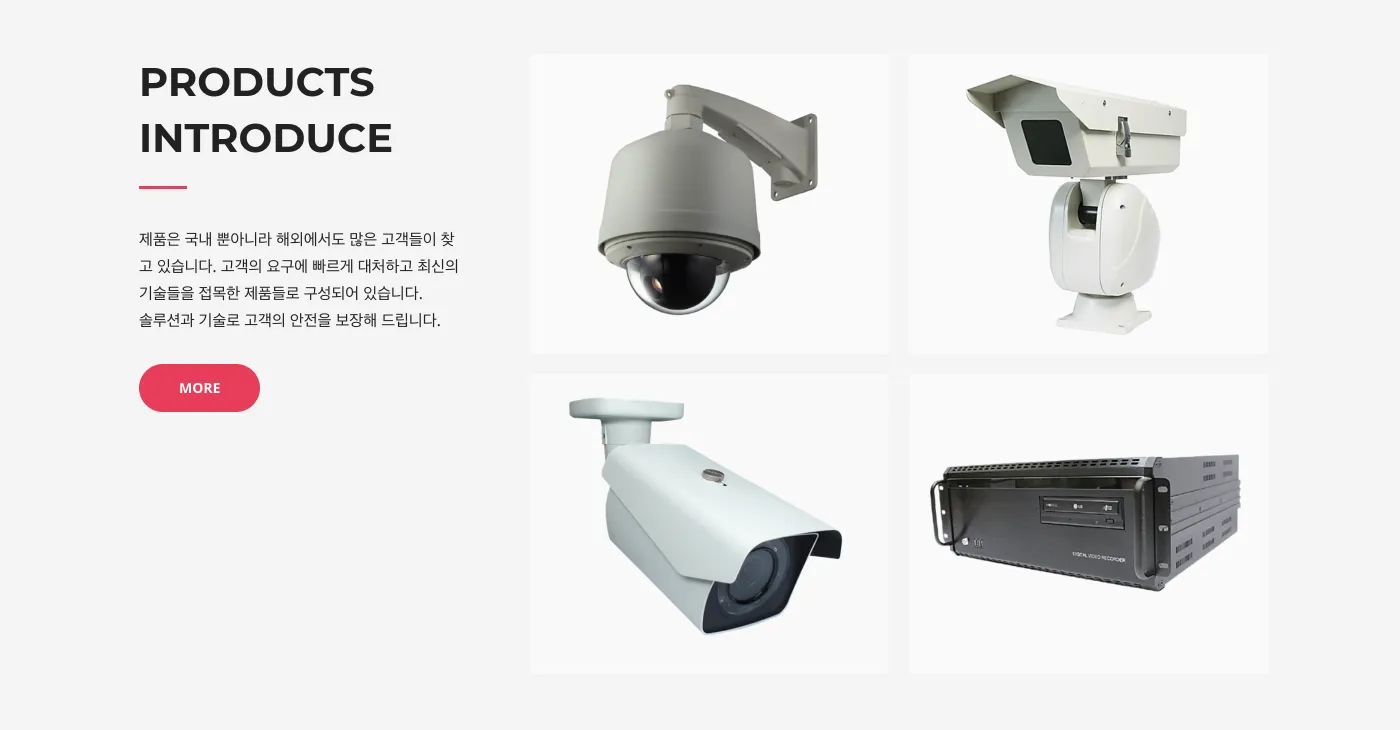
아래 콘텐츠 예제 이미지와 같은 레이아웃으로콘텐츠를 구성하도록 하겠습니다.
<컨텐츠 예제>

관리자 페이지 메뉴에서 “페이지 > 새로 추가” 버튼 클릭 후 “제목”에 입력란에 페이지 제목을 입력하고 저장한 후 “Elementor 편집” 모드로 들어갑니다.
레이아웃 만들기
사용자에게 페이지 콘텐츠가 잘 이해되도록 하기 위해서는 콘텐츠 배열이 중요합니다. 콘텐츠 배치의 기본은 콘텐츠를 배치할 레이아웃을 먼저 잡아야 합니다.
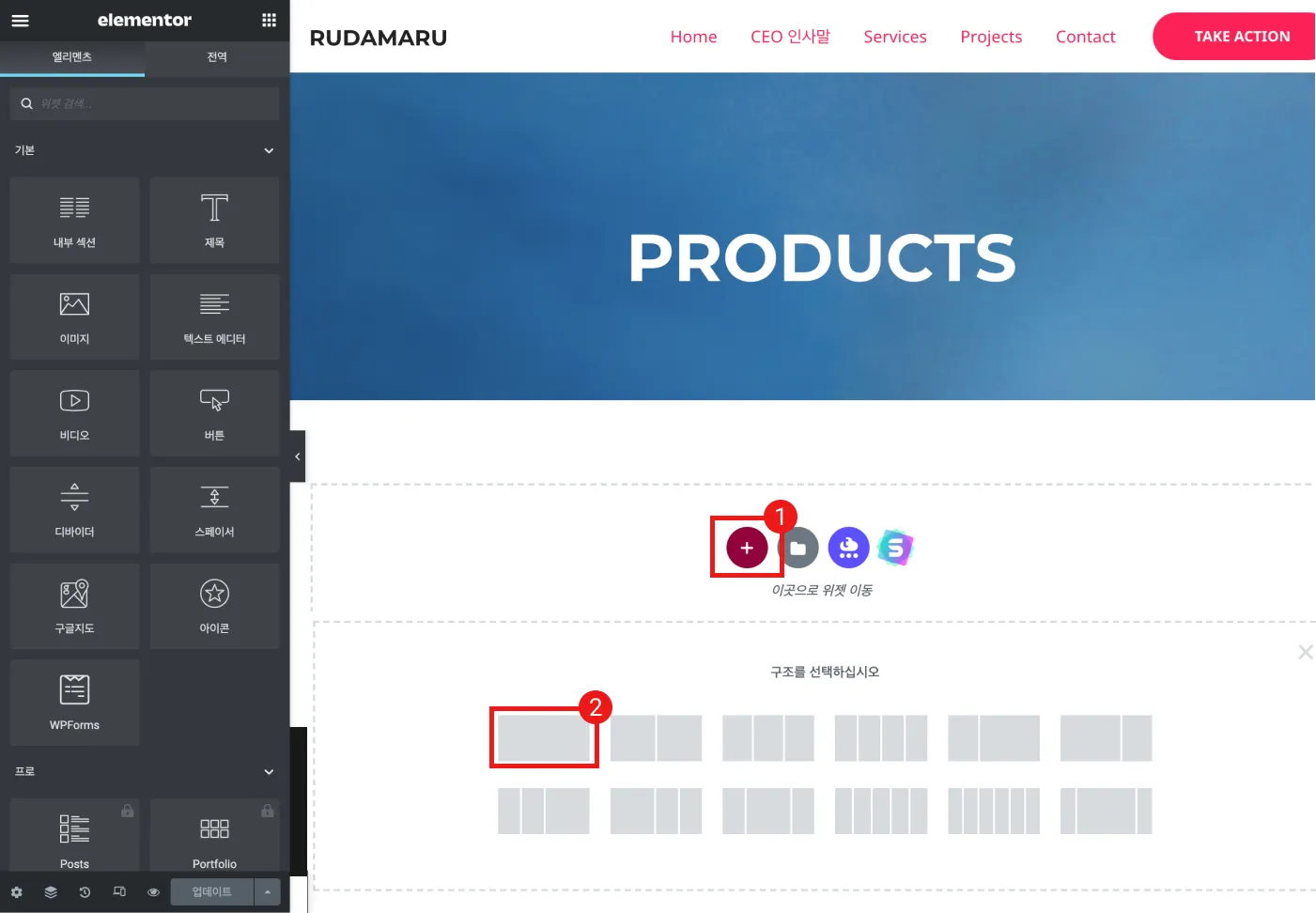
1. 섹션 추가하기
- “+”버튼을 클릭합니다.
- “1 칼럼” 섹션을 선택합니다.

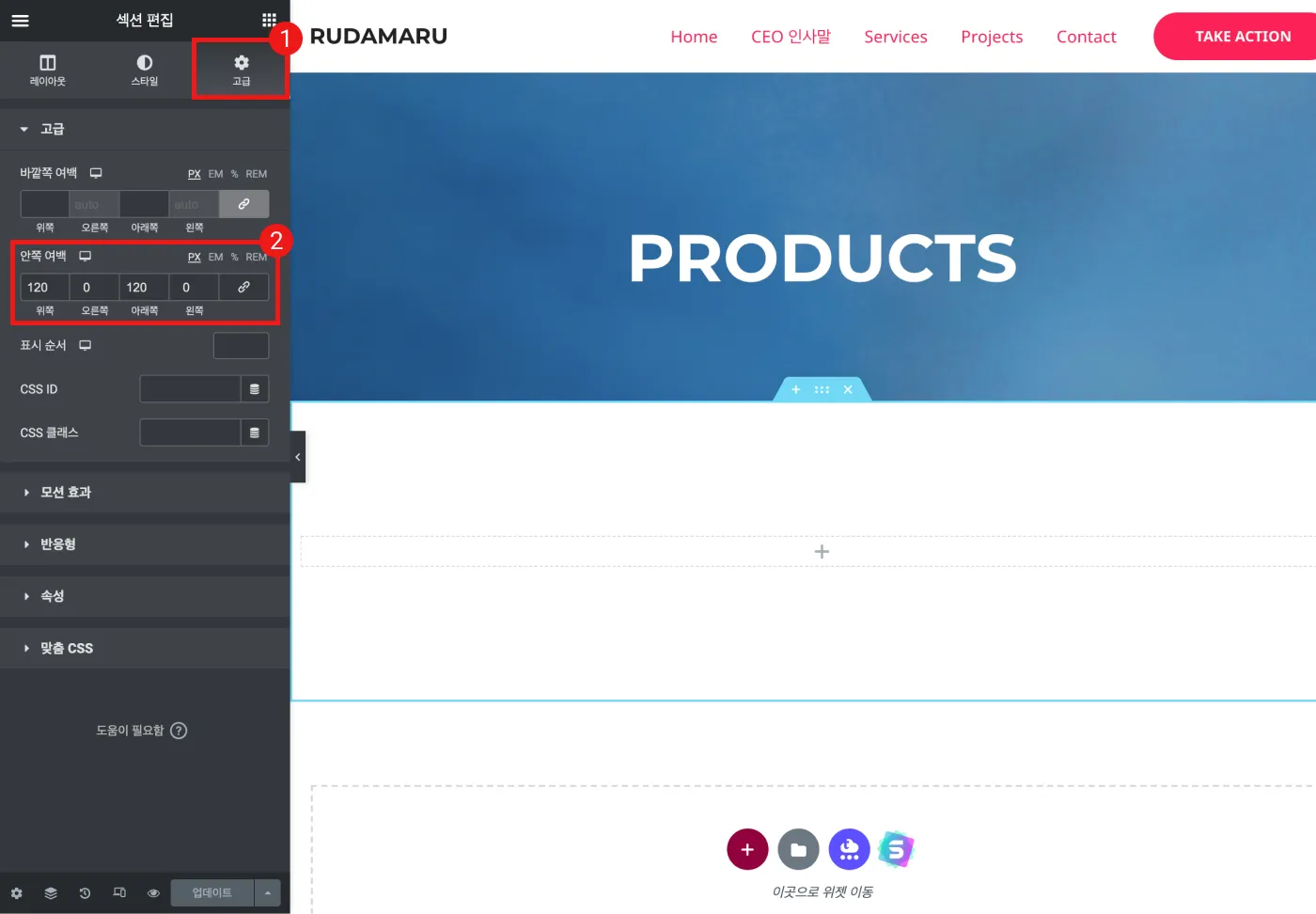
2. 섹션 여백 설정하기
- 섹션 편집에서 “고급” 탭을 클릭합니다.
- “안쪽 여백”을 설정합니다. (위쪽: 120, 오른쪽: 0, 아래쪽: 120, 왼쪽: 0)

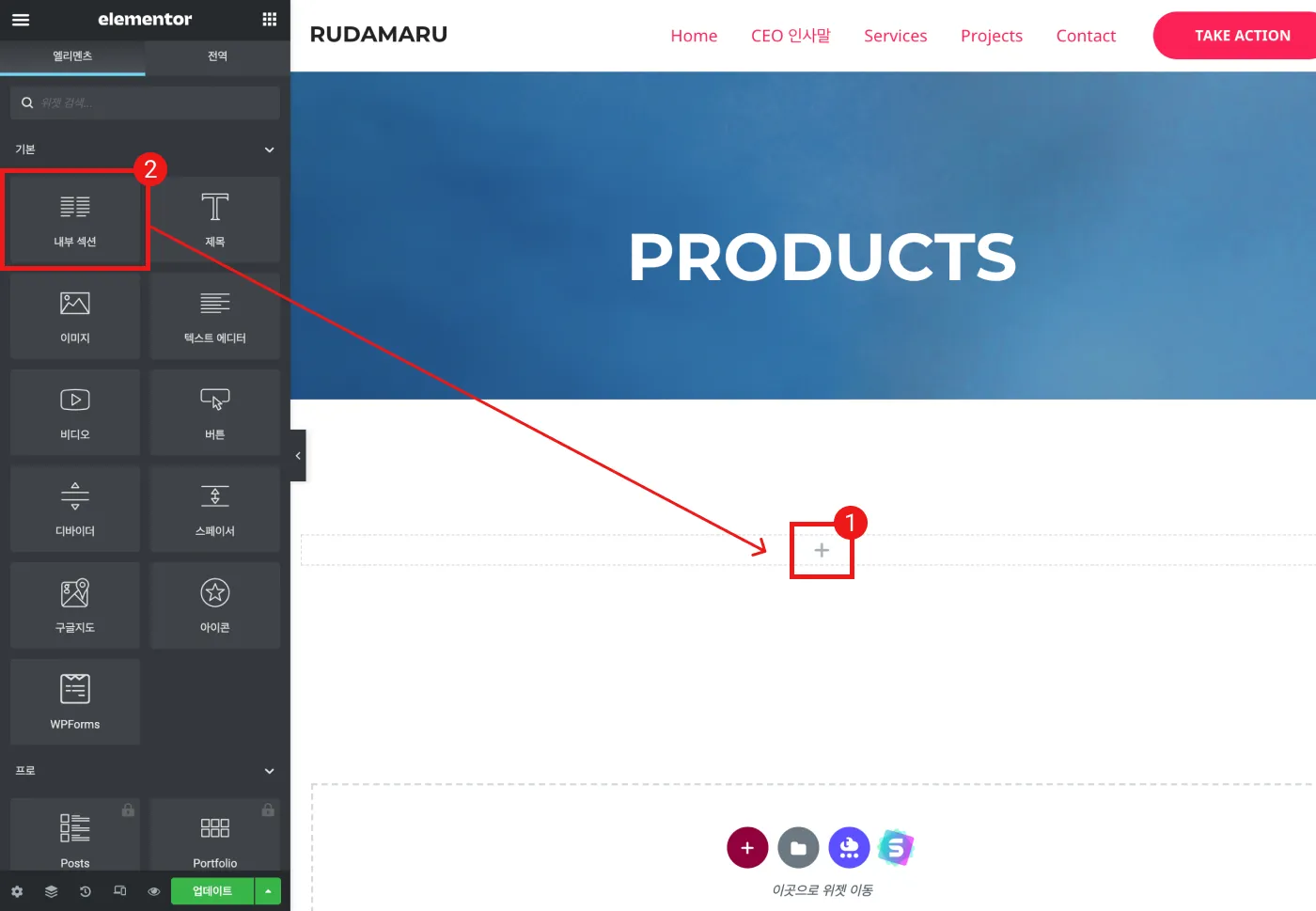
3. 섹션에 “내부섹션” 위젯 추가하기
- 위젯 추가 버튼 “+”버튼을 클릭합니다.
- “내부 섹션” 위젯을 끌어다 놓습니다.

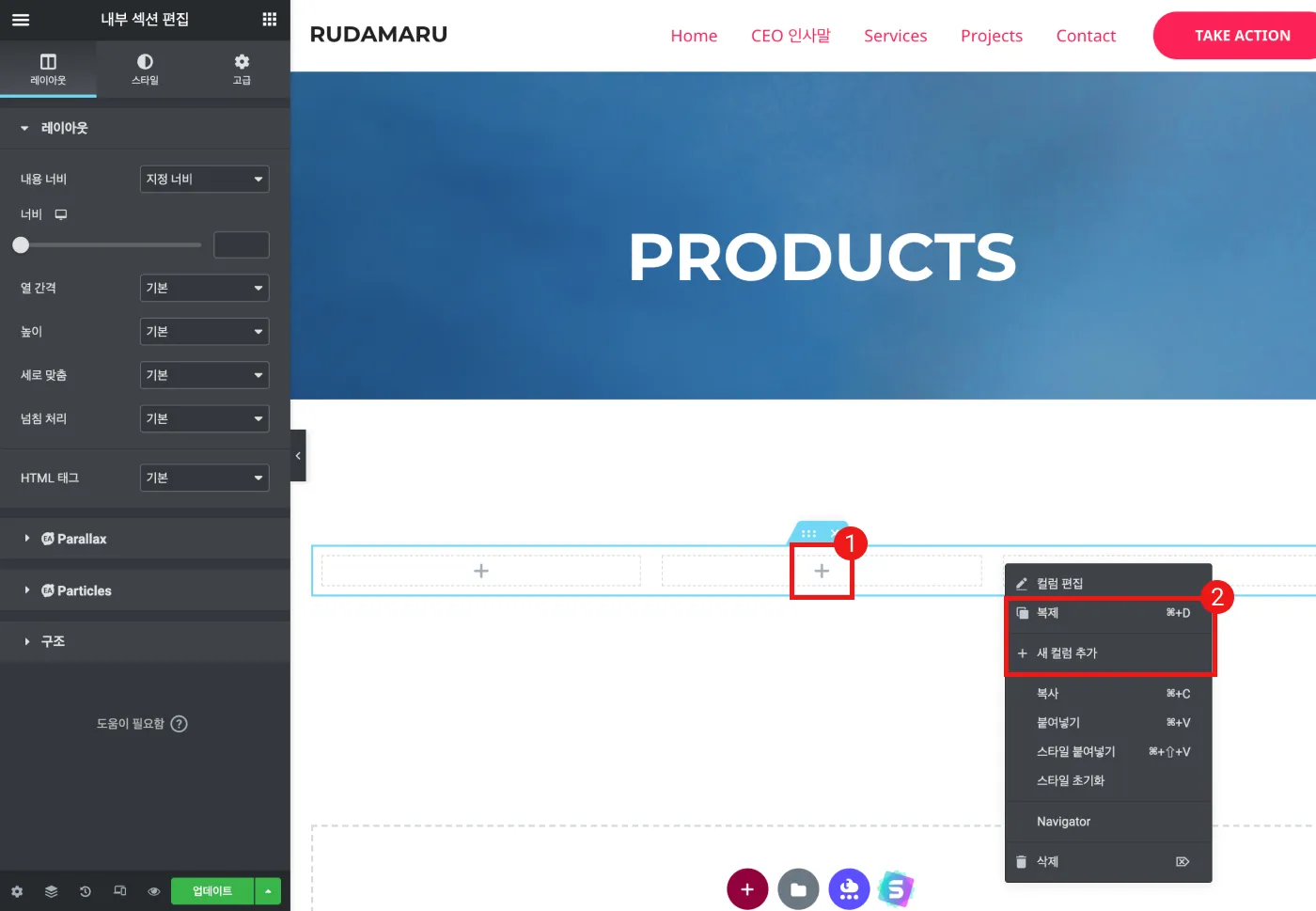
4. 내부섹션 컬럼 추가하기
- 내부 섹션의 칼럼에 마우스 오버 후 “우클릭“합니다.
- 메뉴창에서 “새 칼럼 추가” 또는 “복제”를 클릭합니다.
- 이렇게 칼럼 3개로 만듭니다.

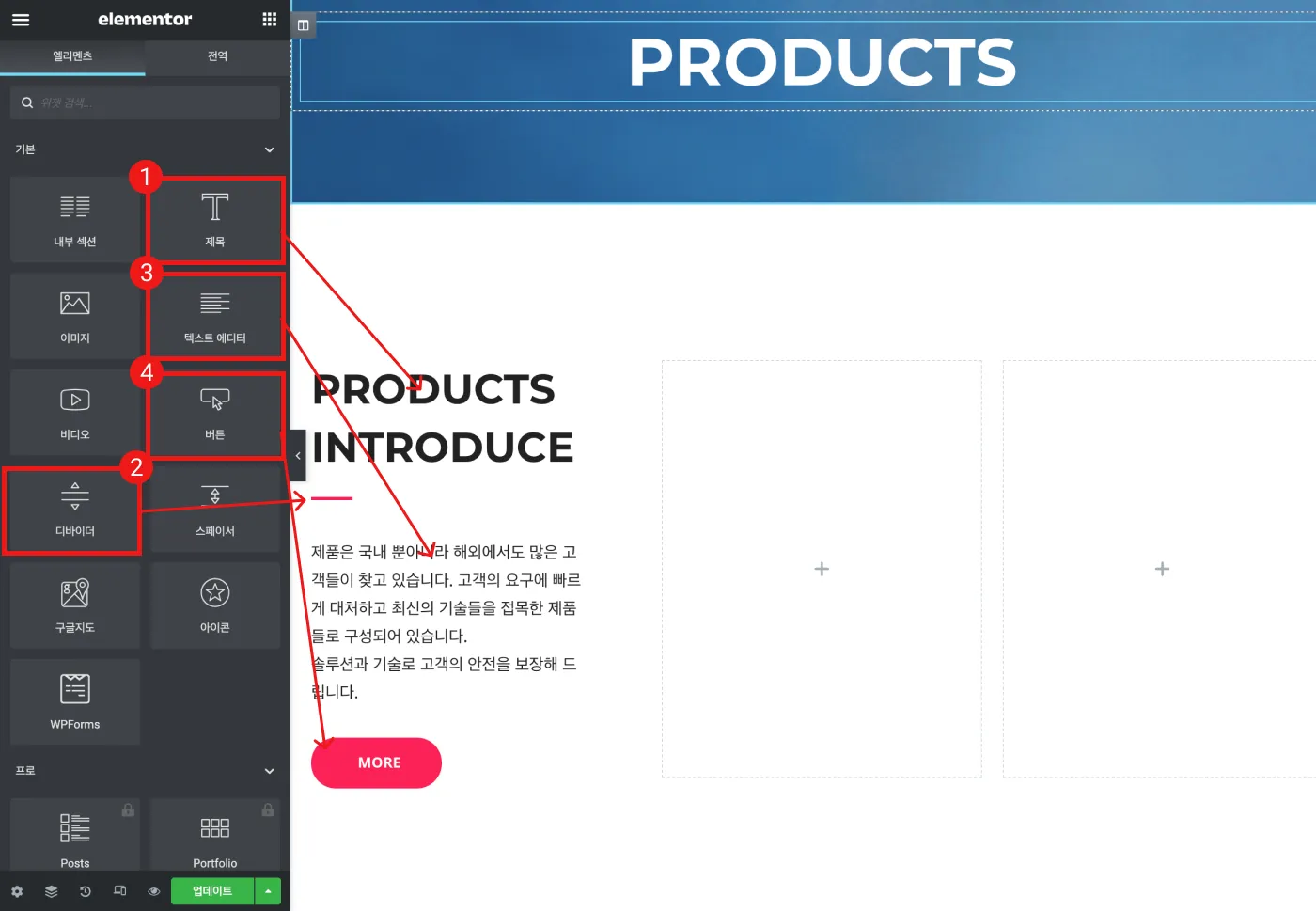
텍스트 컨텐츠 넣기
아래 방법처럼 “위젯”을 칼럼에 끌어 배치해 놓습니다.
- “제목” 위젯을 끌어 놓습니다.
- “디바이더” 위젯을 끌어 놓습니다.
- “텍스트 에디터” 위젯을 끌어 놓습니다.
- “버튼” 위젯을 끌어 놓습니다.

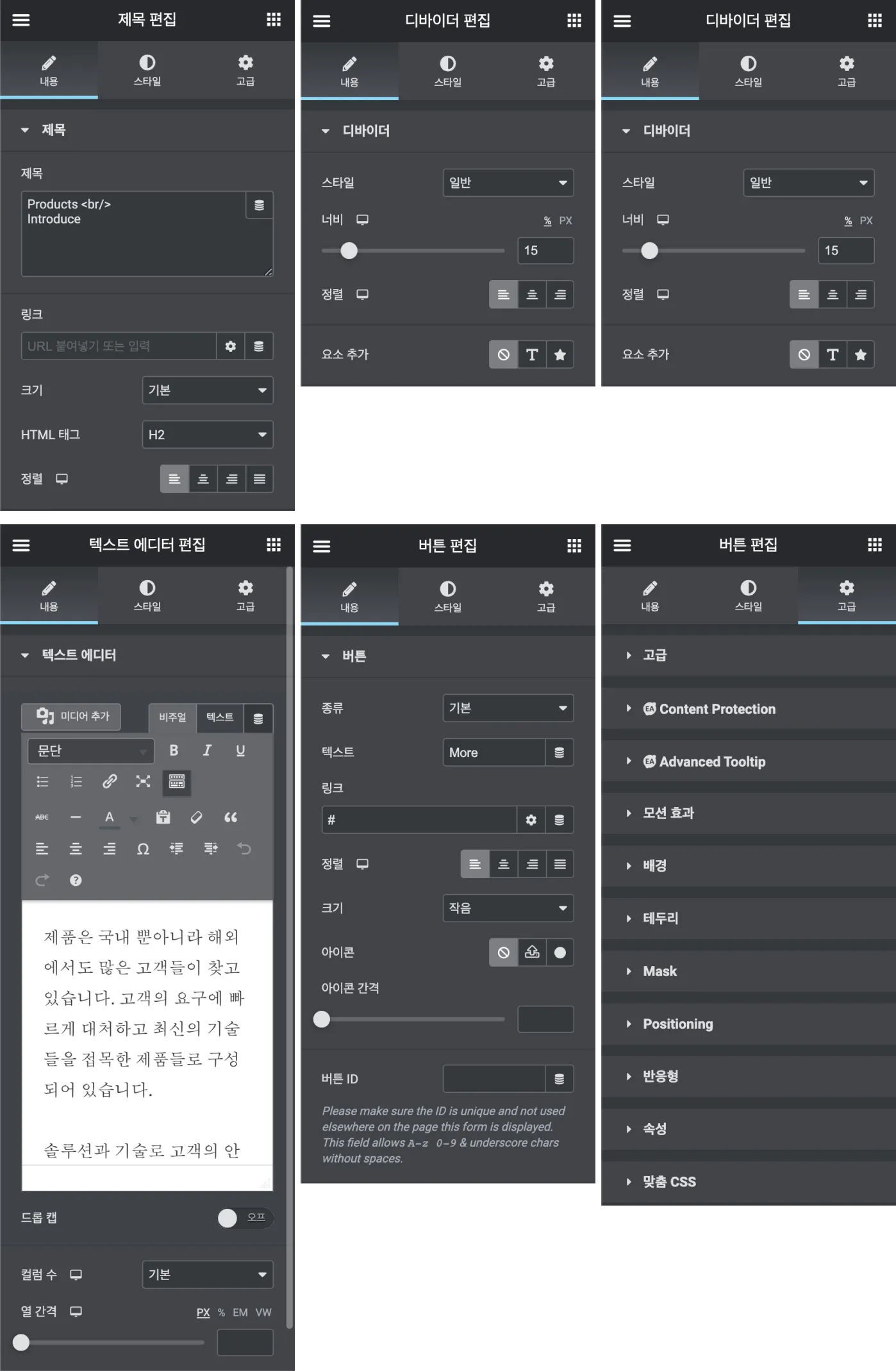
각 위젯 별로 텍스트 수정 및 속성을 수정합니다.
각 위젯의 속성은 아래 이미지를 참고하여 수정합니다.

이미지 추가하기
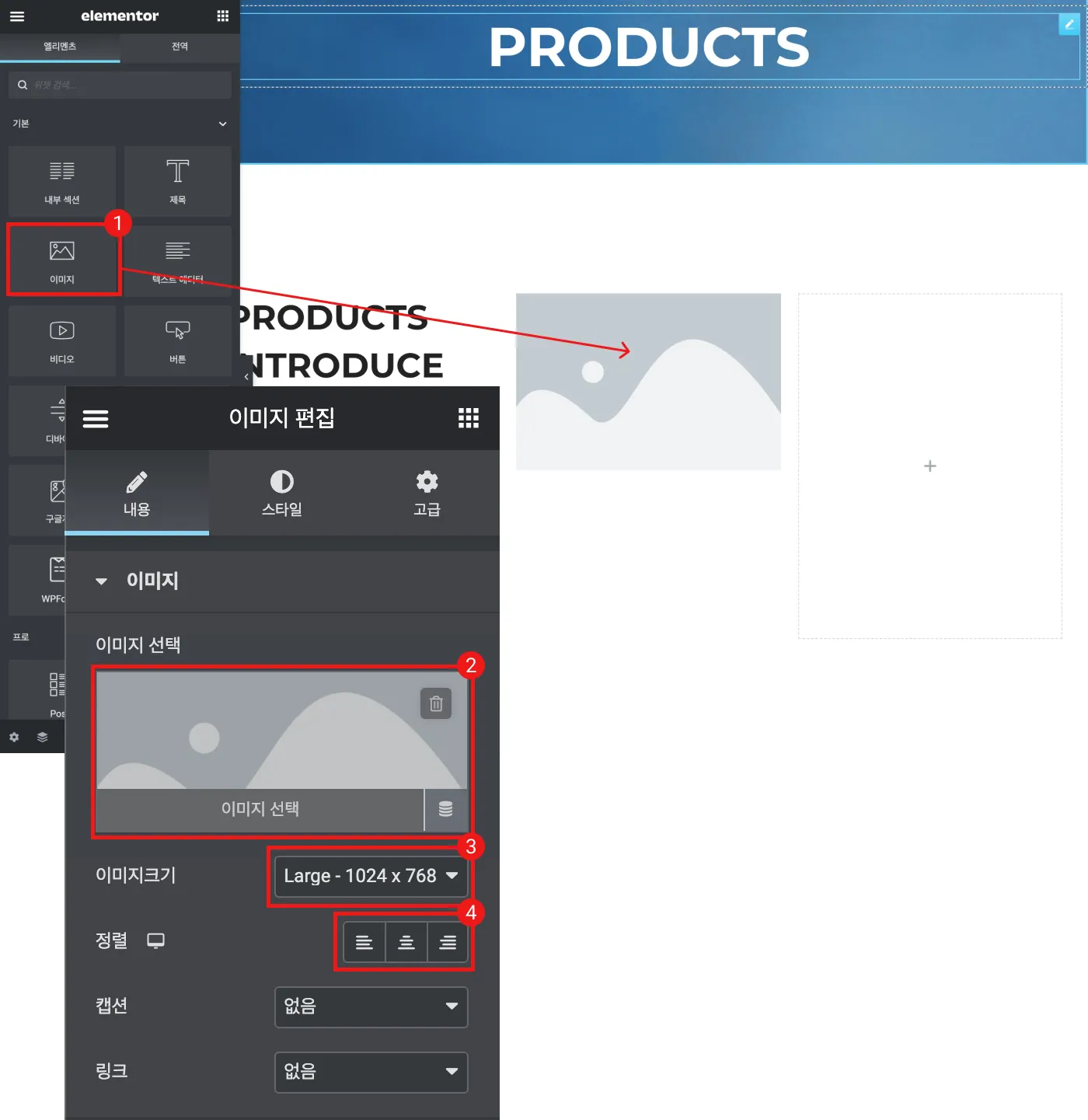
- “이미지” 위젯을 끌어 놓습니다.
- “이미지 편집” 모드 항목에서 “이미지 선택” 클릭 후 “미디어 라이브러리” 또는 “파일 업로드“로 이미지를 추가합니다.
- “이미지 크기”를 설정합니다.
- “정렬” 항목에서 이미지 정렬 방식을 선택합니다.

나머지 이미지들도 위 “콘텐츠 예제” 이미지처럼 이미지를 정렬합니다.
모션 설정하기
페이지가 너무 정적인 느낌이라고 생각들 경우 페이지에서 재미 요소를 주고자 할 경우 모션 효과를 한번 적용해 보시기 바랍니다.
- 주의 - 한 페이지에 많은 모션이 적용되어 있을 경우 페이지 로딩 속도가 느려지는 경우가 있으니 적절하게 적용하시기 바랍니다.
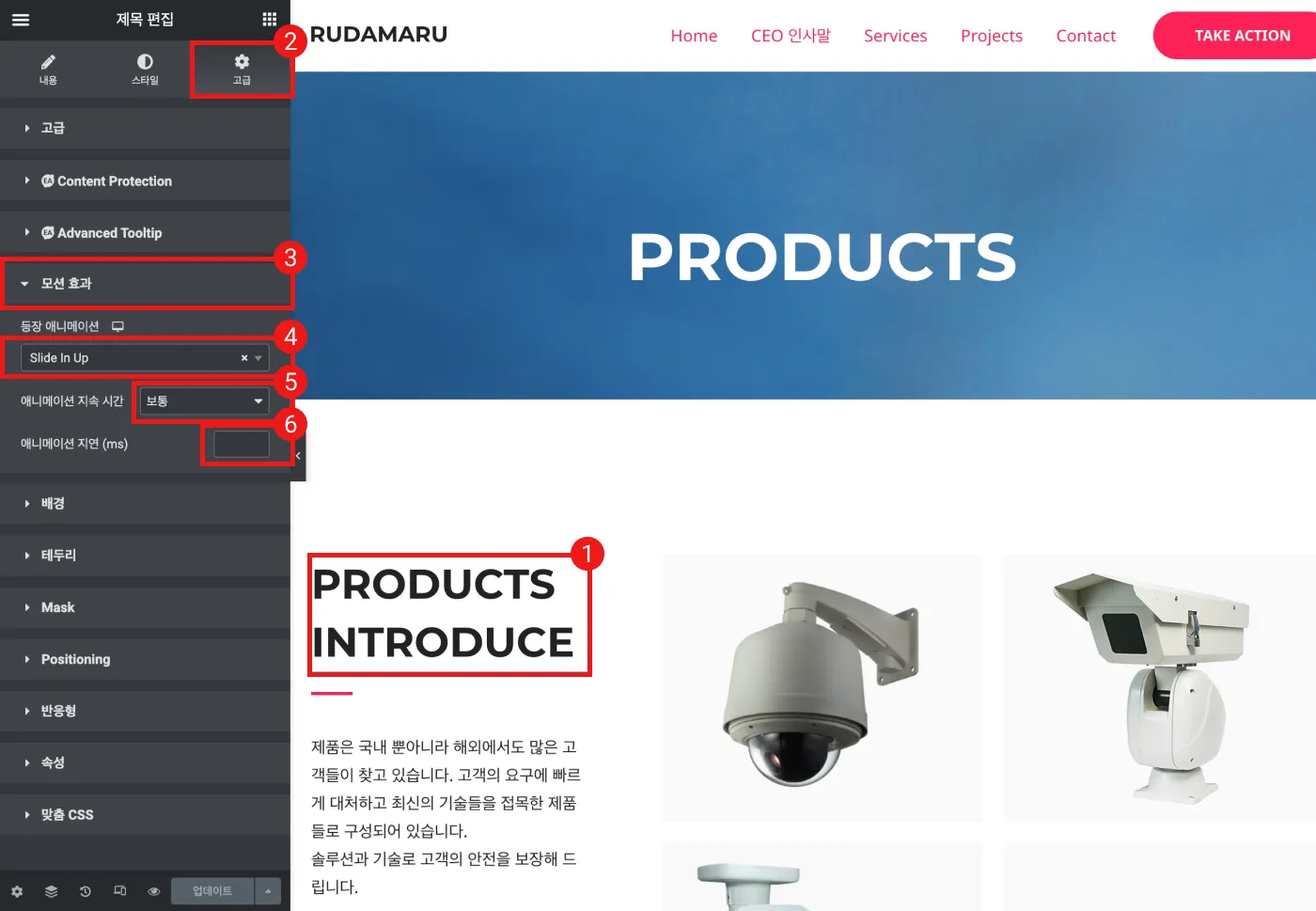
여기에서는 “제목” 위젯 속성을 가지고 설명하도록 하겠습니다.
- 콘텐츠에 추가된 “위젯” 편집 모드로 들어갑니다.
- “고급” 탭 메뉴를 클릭합니다.
- “모션 효과”를 클릭합니다.
- “등장 애니메이션” 부분에서 애니메이션 효과를 하나 선택합니다.
- “애니메이션 지속 시간”을 선택합니다.
- “애니메이션 지연” 시간을 설정합니다.
(1초 = 1000)

WordPress Astra Elementor 페이지 콘텐츠 만들기 마무리
이것으로워드프레스 / Astra / Elementor 를 이용해 페이지 콘텐츠 구성하는 방법 중에 기본 적인 부분을 다루어 보았습니다. 이 부분을 활용하면 많은 형태의 페이지 콘텐츠 배열이 가능하므로 위젯 속성 옵션들을 하나하나 선택해 적용해 보고 이해해 보시기 바랍니다.
엘레멘터 페이지 빌더로 페이지 콘텐츠를 만들었다면 “엘러멘터 슬라이드 만들기“로 메인 화면에 멋진 슬라이드 이미지를 넣어보세요.





“WordPress Astra Elementor 페이지 콘텐츠 만들기”에 대한 2개의 생각