“WordPress 사이트 설정 및 Astra 테마 설치하기”를 진행해 보도록 하겠습니다.
지난 포스팅 <블루호스트에 워드프레스 설치하기>에 이어서 이번 포스팅에서는 워드프레스 사이트 설정 및 Astra 테마 설치 후 스킨 적용하는 방법까지 알아보겠습니다.
< 준비물 >
워드프레스 설정하기

화면 우측 상단 “Log in to WordPress” 클릭 후 워드프레스 관리자 사이트로 이동합니다.

워드프레스 “관리자” 로그인을 하게 되면 블루호스트에서 제공하는 별도의 메뉴 화면이 보이게 됩니다.
우선 기본적으로 랭귀지가 영문으로 되어 있어서 한글로 바꾸도록 하고 기본적인 사이트 설정도 함께하겠습니다.
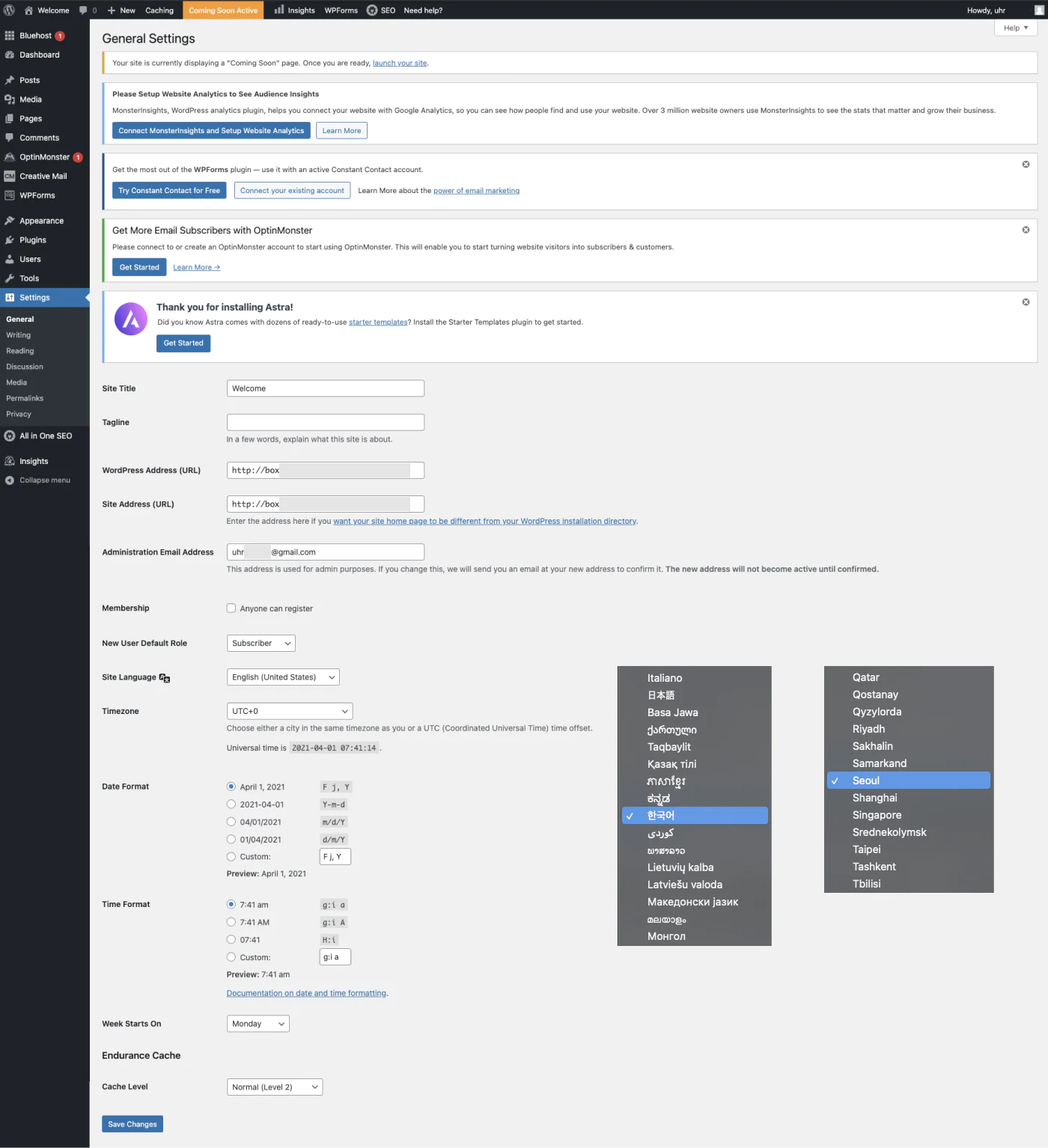
좌측 메뉴에서 “Settings > General” 메뉴가 있습니다. 클릭하고 페이지로 이동합니다.
일반 설정

- 사이트 제목(Site Title)을 설정합니다. (예: 브랜드명)
- 사이트 부제목(Tagline)을 설정합니다. (예: 브랜드 간략 설명)
- 워드프레스 설치 주소(WordPress Address(URL))를 설정합니다.
(* 도메인을 연결하지 않았으며 기본 제공하는 무료 도메인으로 그냥 둡니다.) - 사이트 주소(Site Address(URL))를 설정합니다.
(* 도메인을 연결하지 않았으며 기본 제공하는 무료 도메인으로 그냥 둡니다.) - 관리자 이메일(Administration Email Address)을 별도로 변경할 경우 설정해 줍니다.
- 사이트 언어(Site Language)를 “한국어”로 선택합니다.
- 시간대 설정(Timezone)을 “서울(Seoul)”로 선택합니다.
- 데이터 표시방식(Date Format)을 한국형 스타일로 설정해 줍니다. (예: 2021-04-01)
- 시간 표시방식(Time Format)을 원하는 스타일로 설정해 줍니다.
마지막으로 “Save Change” 버튼을 클릭하면 설정된 내용이 사이트에 반영됩니다.
반영된 관리자 화면은 한글화로 되어 보일 것입니다.
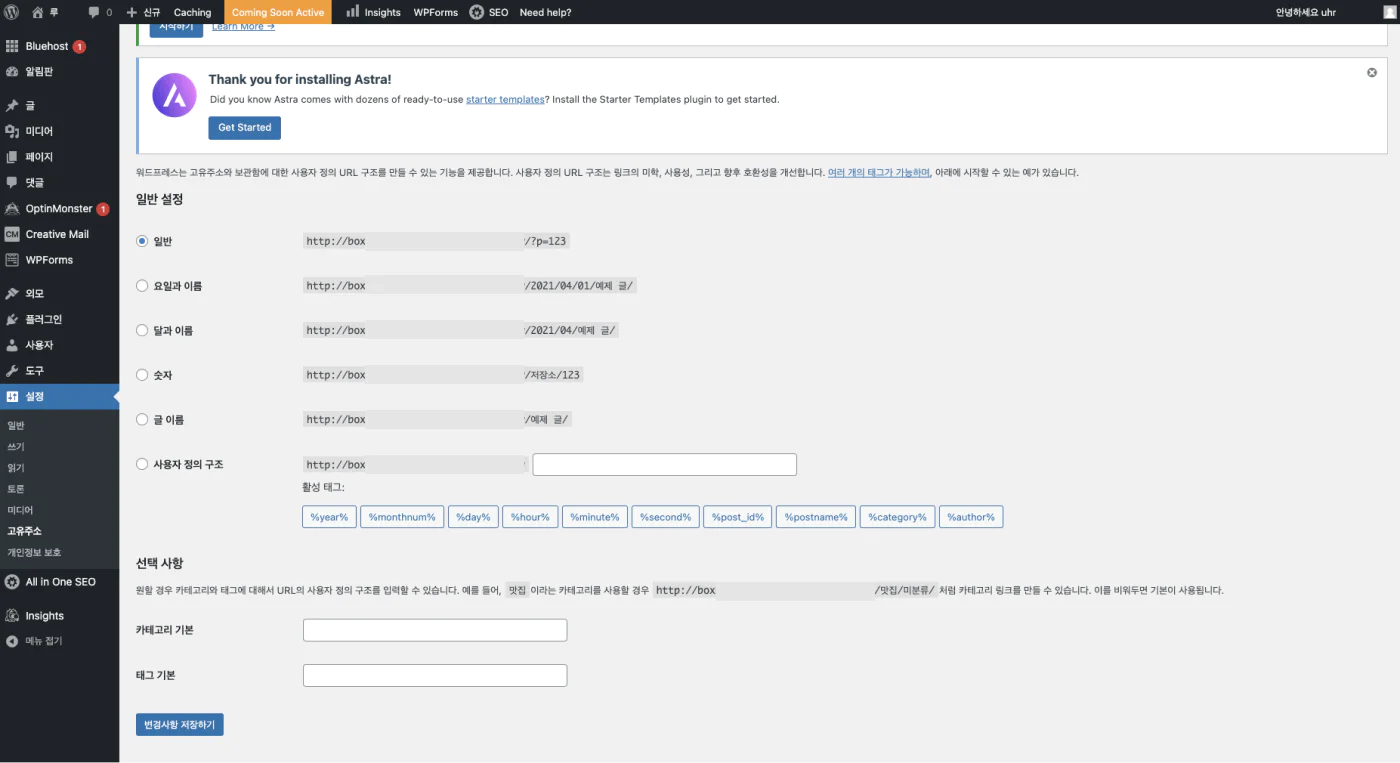
고유주소 설정

좌측 메뉴에서 “설정(Settings) > 고유주소(Permalinks)“를 클릭합니다.
SEO에서 권장하는 형태의 “글 이름” 방식을 체크하고 “변경사항 저장하기” 버튼을 클릭하여 설정을 변경하도록 합니다.
아스트라(Astra) 테마 설치하기
사이트 설정이 완료되었다면 다음으로는 테마 설치를 진행합니다.
테마는 사이트의 외모를 담당하는 역할을 합니다.
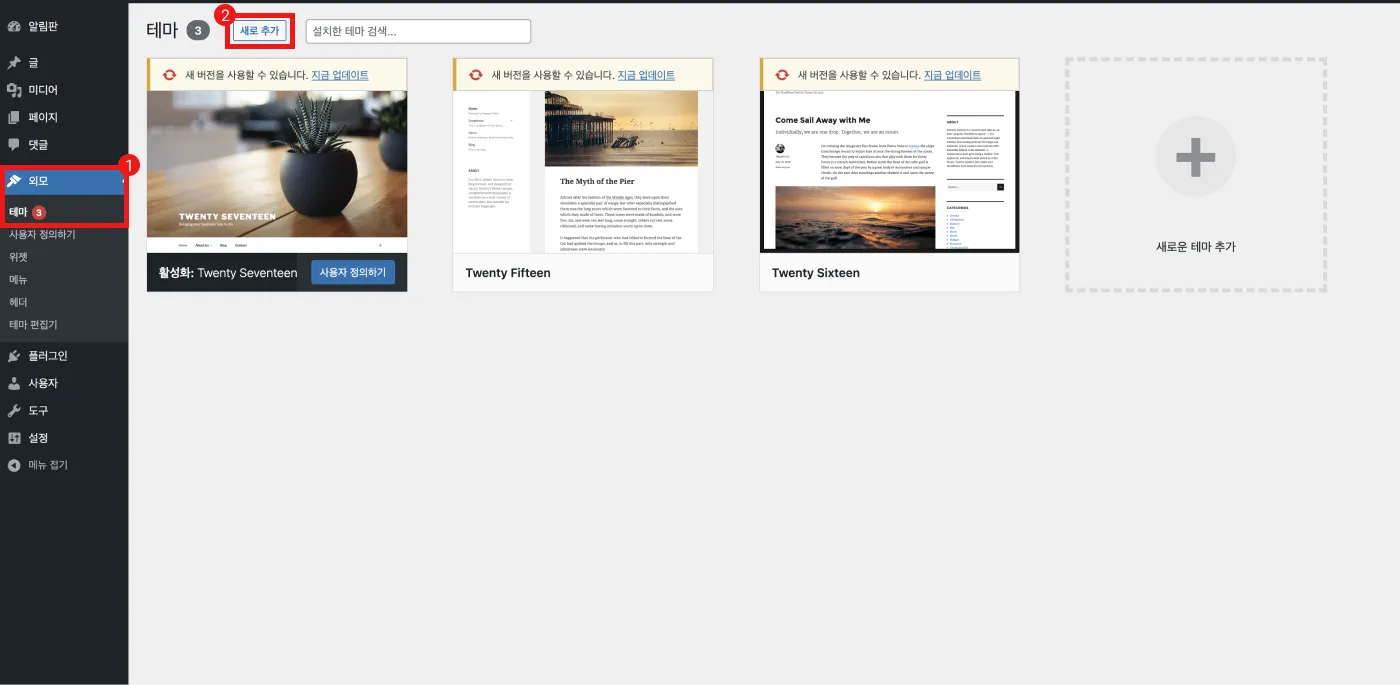
좌측 관리자 메뉴 중에 “외모 > 테마“를 클릭 후 테마 설정 화면으로 이동합니다.
상단에 “새로 추가” 버튼을 클릭하면 무료 테마 리스트가 나옵니다.

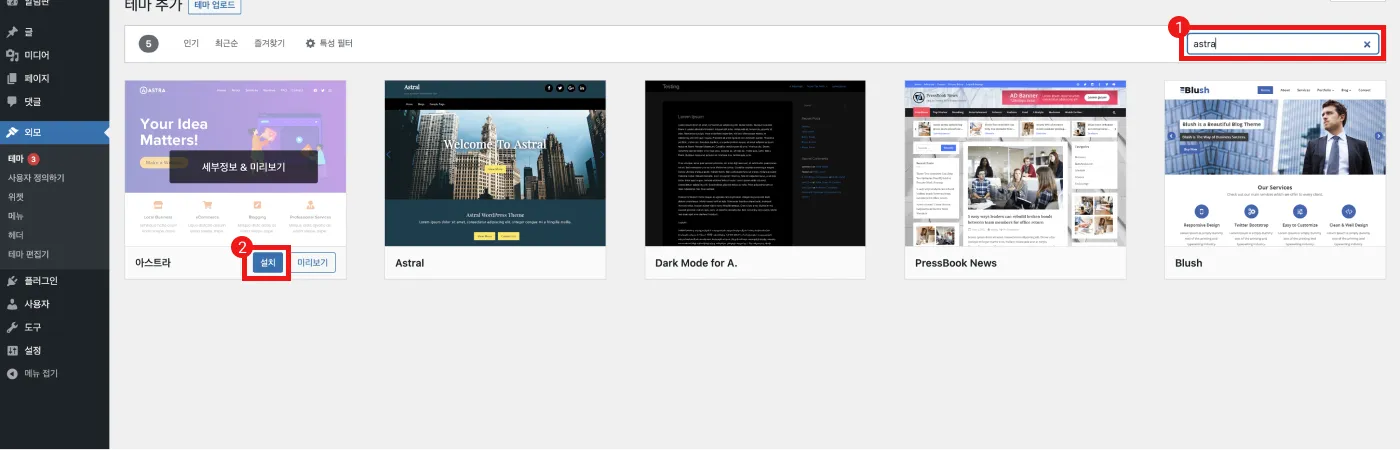
화면 우측 검색창에 “Astra” 테마명을 검색하면 관련 테마 리스트만 노출됩니다.
“Astra” 테마에 마우스 오버하면 “설치” 버튼이 나오게 되며 “설치” 버튼을 클릭하면 테마가 설치 진행하게 됩니다.

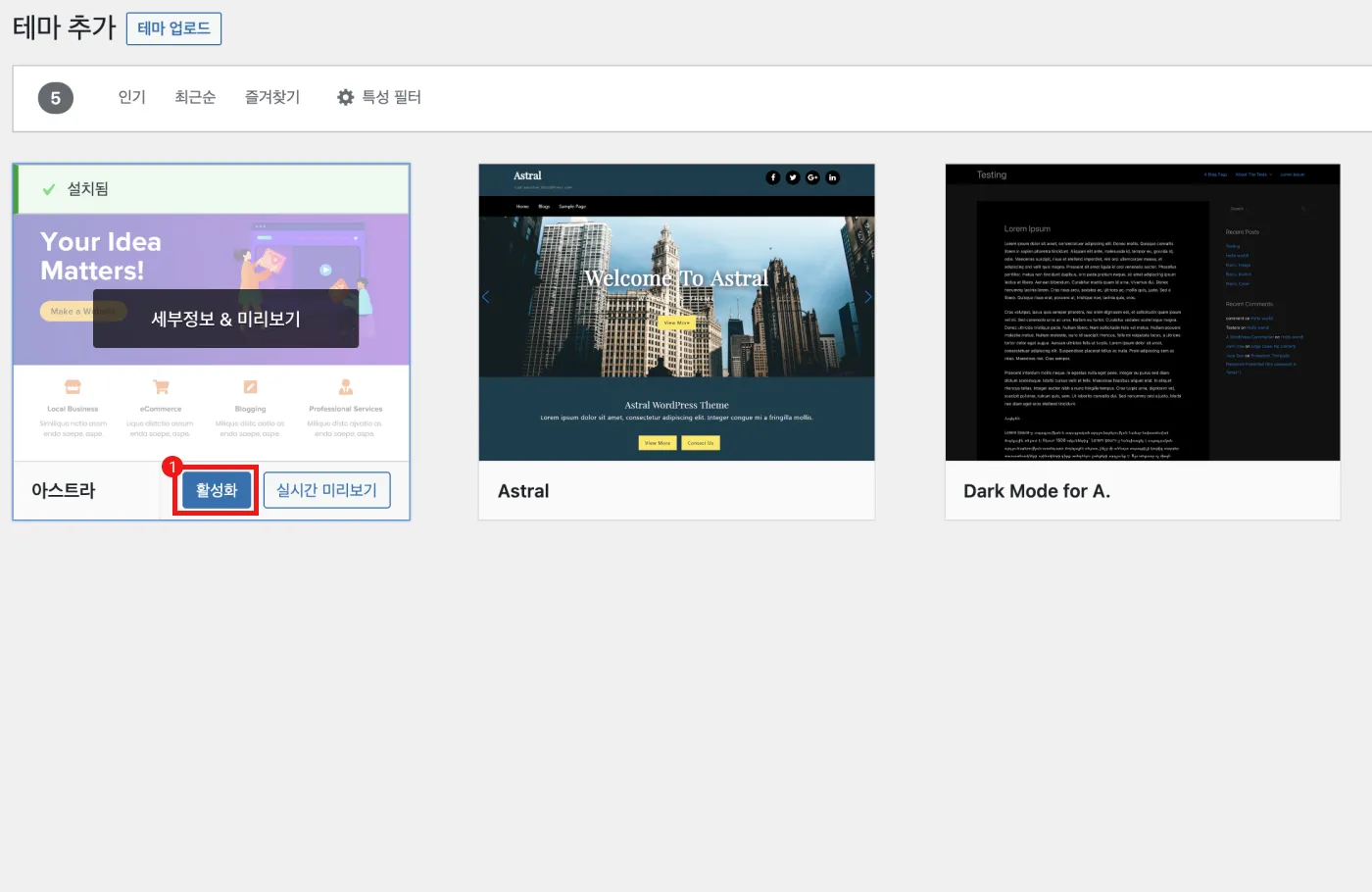
테마 설치가 완료되고 “활성화” 버튼이 나오게 되면 “활성화” 버튼을 클릭하면 사이트에 테마가 적용됩니다.

아스트라(Astra) 테마 스킨 설정하기
테마 설치가 완료되었다면 사이트 및 페이지 세팅을 빠르게 하기 위해서는 테마에서 제공해 주는 테마 스킨을 기본으로 적용 후 페이지 변경을 진행하면 쉽게 사이트를 완성하실 수 있습니다.

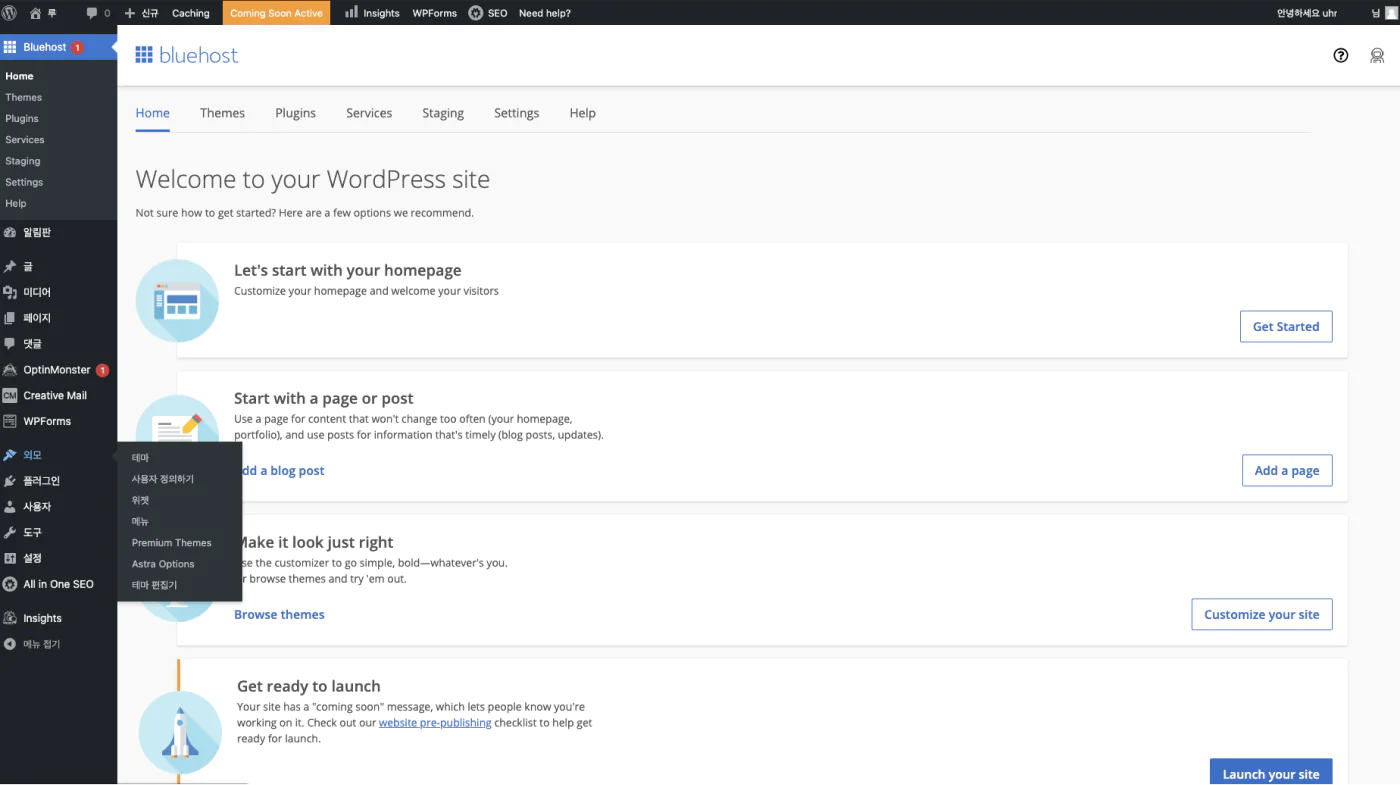
좌측 메뉴에서 “외모 > Astra Option”를 클릭합니다.

우측 “Import Starter Template”에서 먼저 “Install Importer Plugin”을 클릭 후 “활성화(Activating)”를 시켜줍니다.

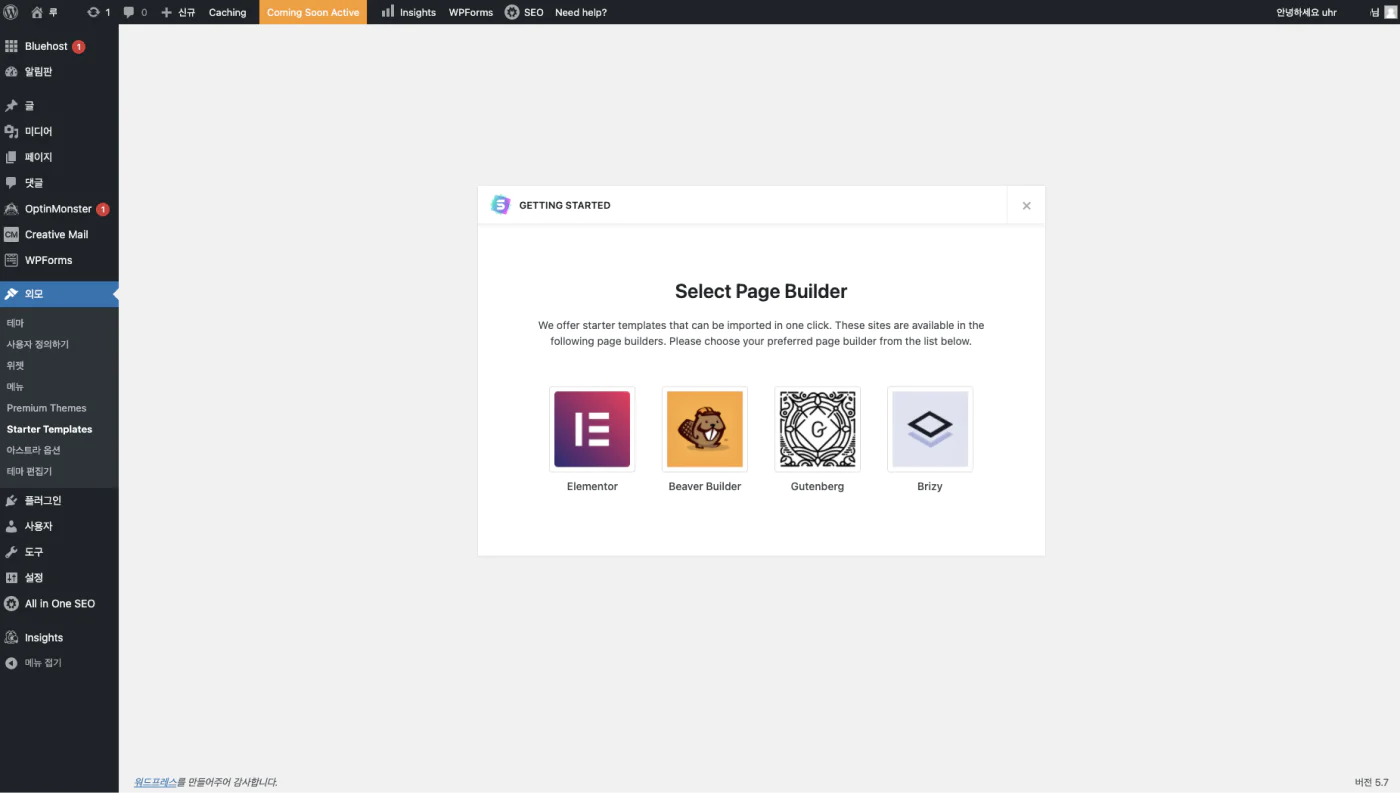
“Install Importer Plugin”이 활성화(Activating)가 되면 좌측 메뉴에 “Starter Templates” 메뉴가 추가되고 사용할 페이지 빌더를 선택하라고 화면이 나옵니다. 여기서는 “Elementor”를 선택하고 진행하겠습니다.

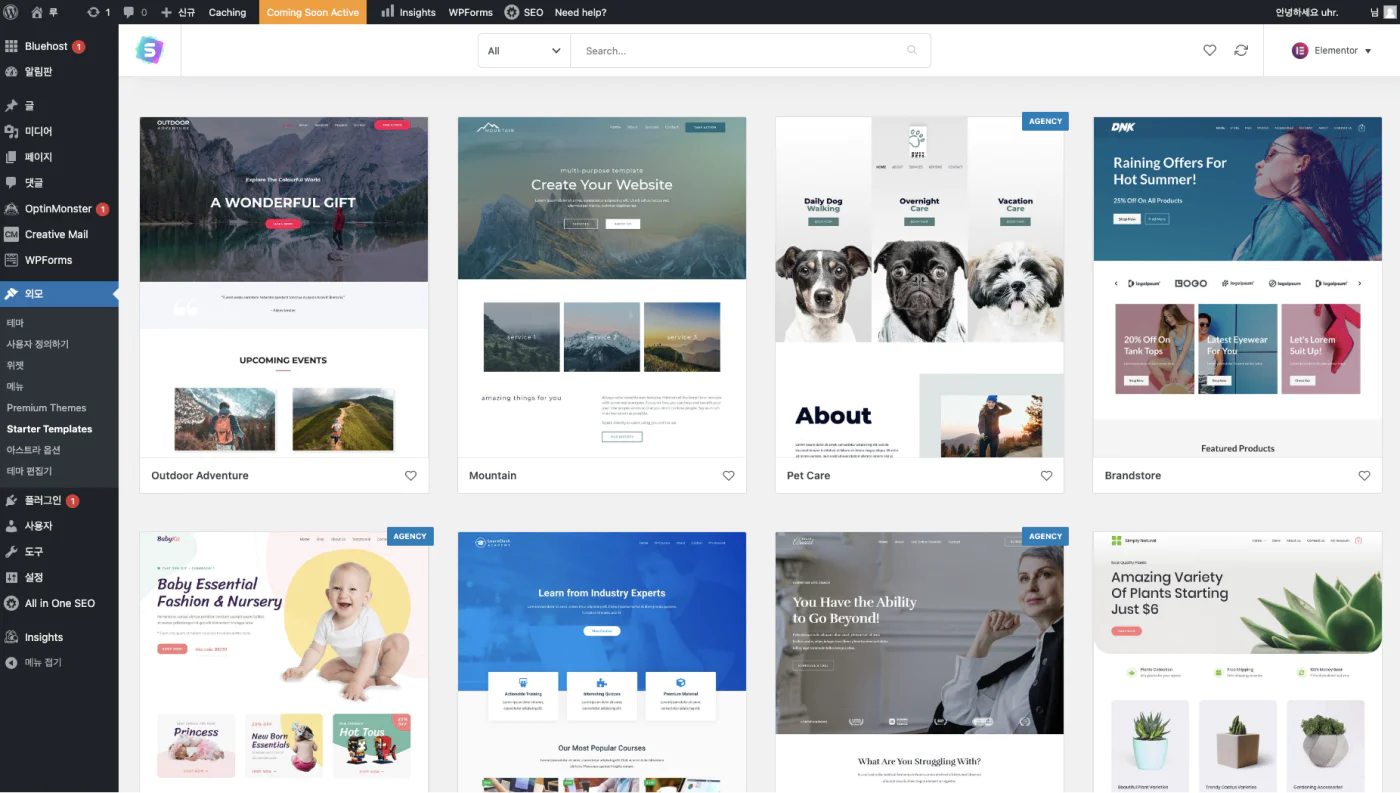
페이지 빌더를 선택하고 나면 선택한 페이지 빌더로 만들어진 테마 스킨이 나오며 스킨에는 무료 버전과 프리미엄 버전이 모두 노출됩니다. Astra Theme 무료 버전을 사용할 경우에는 무료 스킨만 사용 가능합니다.
유료 버전 스킨을 사용하고자 할 경우 Astra Pro 버전을 구매 후 사용하시면 됩니다.

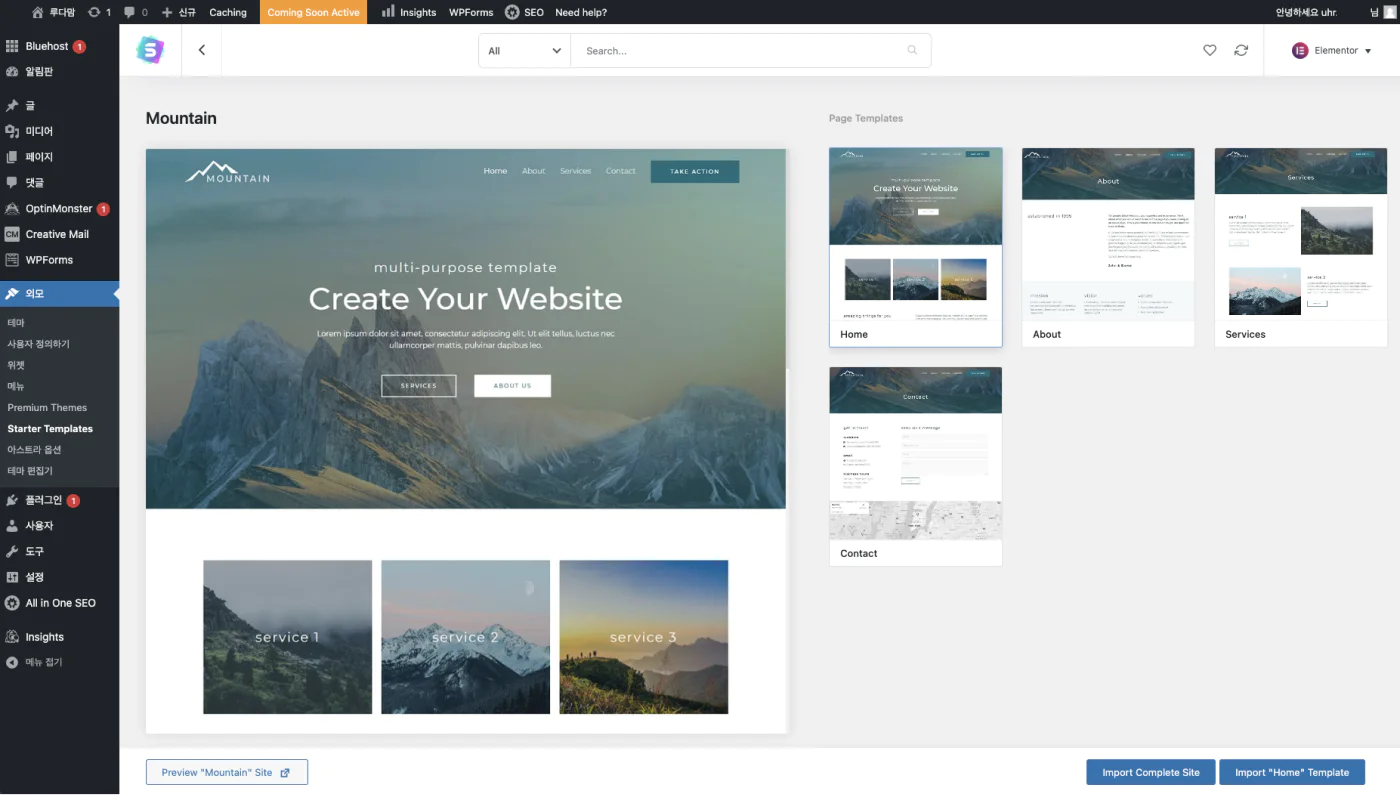
스킨 상세페이지로 이동하게 되면 스킨이 적용된 사이트를 “미리보기(Preview ‘Skin Name’ Site)” 할 수 있습니다.
미리 보기로 사이트를 점검하였다면, “Import Complete Site” 버튼을 클릭합니다.

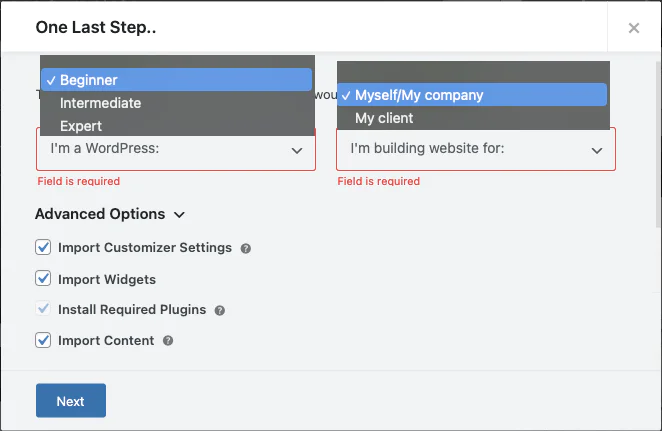
간단한 설정 화면이 나옵니다.
“I’m a WordPress”에서는 “초급”, “중급”, “전문가”를 선택하게 되어 있는데 이 중 하나를 선택하시면 됩니다.
“I’m buliding website for”에는 “나 자신의 사이트를 만드는지”, “고객용”으로 만드는지 선택하시면 됩니다.
“Advanced Options”에서는 “커스트 마이저 세팅”, “위젯”, “플러그인”, “콘텐츠” 등을 가져올지를 체크하면 됩니다.
스킨의 전체적인 느낌을 그대로 사용하고 싶다면 체크되어 있는 그대로 “다음(Next)” 버튼을 클릭하면 됩니다.

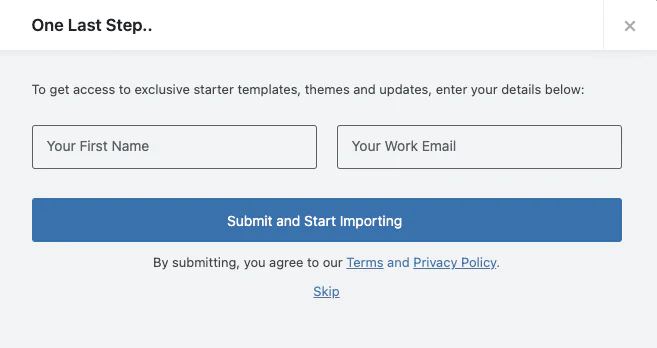
업데이트 알림을 보내기 위해 이름과 이메일 정보를 입력하라고 하는데 여기서는 “Skip” 버튼을 클릭합니다.

“Imported Successfully! 화면이 나오면 블루호스트에 워드프레스 설치 과정이 모두 끝났습니다.
이것으로“워드프레스 사이트 설정 및 Astra 테마 설치하기”를 마치겠습니다.







“WordPress 사이트 설정 및 Astra 테마 설치하기”에 대한 2개의 생각